Matamu.NET – Attribute Style dalam HTML digunakan untuk memberikan tampilan yang lebih baik dari sekedar Plain Text dari sebuah element. Atribute itu bisa dalam bentuk Warna, Ukuran Huruf, Jenis Huruf, dan Sejenisnnya.

Daftar Isi
HTML Style Attribute
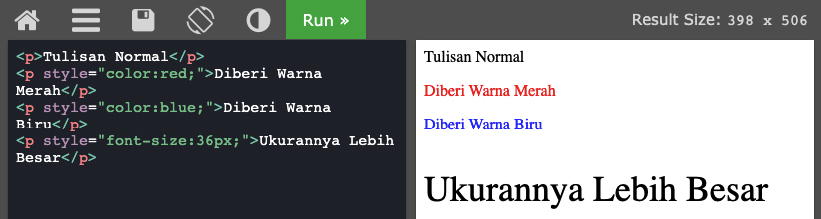
Style dari HTML diset dalam Elemen sebagai Attribute. Syntaksnya sebagai berikut :
<tagName Style="Properties1:Value; Properties2:Value;">...</tagName>Property seperti color, font-family, font-size, text-align, dan seterusnya, sedangkan Value adalah nilai dari masing-masing properti seperti pt, px, %, red, blue. Value harus sesuai dengan propertiesnya.
Properties dan Value bisa dibaca di artikel CSS.
Background Color
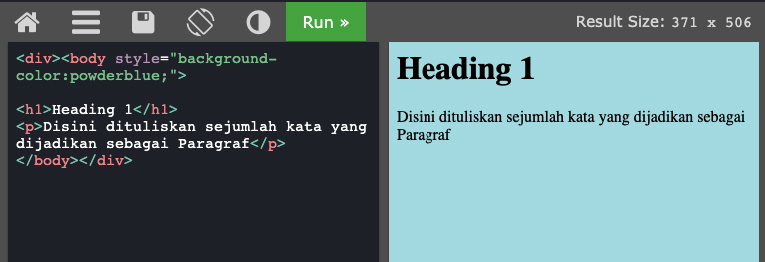
Background Color diberikan untuk memberikan warna sebuah elemen atau laman.

<body style="background-color:powderblue;">
<h1>Heading 1</h1>
<p>Disini dituliskan sejumlah kata yang dijadikan sebagai Paragraf</p>
</body>Background Style bisa digunakan dengan warna yang berbeda untuk masing-masing elemen. Contoh syntax nya seperti berikut :
<body>
<h1 style="background-color:powderblue;">This is a heading</h1>
<p style="background-color:tomato;">This is a paragraph.</p>
</body>Text Color
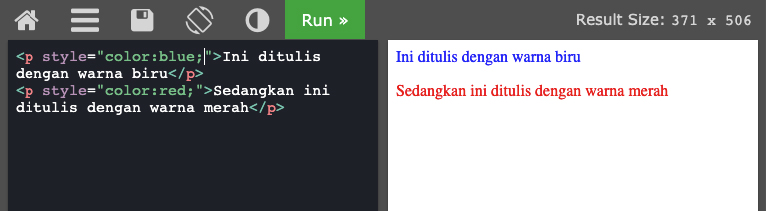
Text Color adalah Attribute style yang digunakna untuk memberikan warna pada text. Contoh pengunaan sebagai berikut :

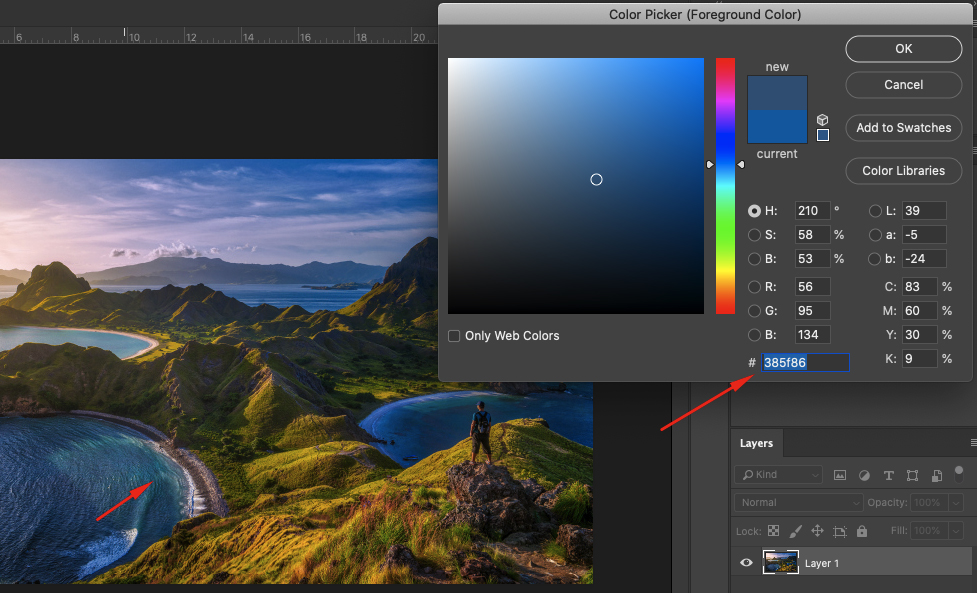
Value dari warna dasar bisa ditulis dalam bahasa inggris seperti merah, biru, kuni dan sejenisnya namun untuk wanra yang lebih ditail bisa menggunakan software seperti photoshoop atau Pick Color untuk mengetahui code HTML.

Misalkan saya memilih satu titik di Photoshoop dengan pcik Color, lalu saya buka library Photoshop maka disana ada kotak yang dimulai dengan # lalu disusul code. Ini ada Code HTML untuk value warna yang dipilih. Cara menulisnya #385f86.
Jenis Huruf dan Ukuran Huruf
Jenis huruf dituliskan font-family sedangkan untuk ukuran huruf dituliskan dalam bentuk font-size. Contoh penggunaan sebagai berikut :

berikut ini contoh penulisan syntaks HTMLNya
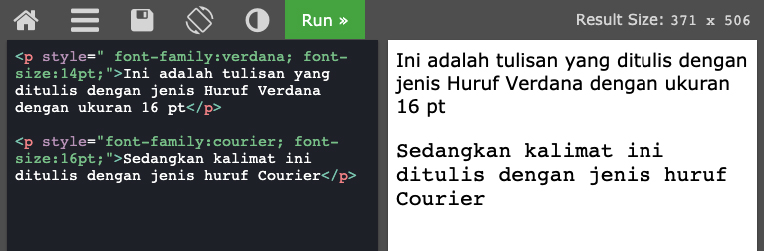
<p style=" font-family:verdana; font-size:14pt;">Ini adalah tulisan yang ditulis dengan jenis Huruf Verdana dengan ukuran 16 pt</p>
<p style="font-family:courier; font-size:16pt;">Sedangkan kalimat ini ditulis dengan jenis huruf Courier</p>untuk mengetahui jenis huruf yang dikenali Library HTML bisa di cek di google font sedangkan ukurannya, bisa dituliskan dalam value pt, px, em, rm, %

Leave a Reply
You must be logged in to post a comment.