Matamu.NET – Link dalam HTML disebut sebagai Hyperlink yakni fasilitas yang bisa membuat kamu berpindah ke laman lain setelah mengklik text yang sudah berisi link.
Tujuannya tentu saja untuk memudahkan pembaca mendapatkan ifnormasi lebih yang berkaitan dengan artikel yang mereka baca. Selain itu pada beberapa kasus, Link bisa dimanfaatkan untu menghubungkan satu lama dengan laman lain.
Daftar Isi
Syntaks HyperLink
Link di HTML diset dengan tag <a> dengan bentuk sintaks : <a href=”url”>link text</a>.
Contoh penulisan link about us di situs matamu.net dilakukan dengan syntax berikut :
<a href="https://matamu.net/about-us>about us</a>Attribute Target dari Link
Secara default sebuah link akan membuka laman target yang dituju. Misalkan pada kasu about us di atas, ketika di klik akan ke laman About Us dari matamu.Net.
Link dapada diisi dengan 4 jenis atributte :
- _self – Set dafault dimana laman akan dibuka di Tab yang sama ketika diklik.
- _blank – Laman Target akan dibuka di tab atau jendela baru
- _parent – Laman target akan terbuka di frame induk
- _top – laman target akan di buka secara menyeluruh di jendela.
Contoh penggunaan Atribute :
<a href="https://www.w3schools.com/" target="_blank">Visit W3Schools!</a>Absolute dan Relative Link
Absolut link adalah link dengan tipikal yang menuliskan seluruh alamat yang dituju lengkpa dengan protocol linknya. Seperti https://ahmaddahlan.Net/tentang-saya. Tipe link bisa digunakan baik keluar website maupun ke dalam website itu sendiri.
Relative link hanya dapat digunakan untuk laman atau file target yang ada di dalam file blok server website yang sama.
Conoth penggunaannya
<h4>Absolute URLs</h4>
<p><a href="https://ahmaddahlan.Net/tentang-saya">Tentang Saya</a></p>
<p><a href="https://www.google.com/">Google</a></p>
<h4>Relative URLs</h4>
<p><a href="/tag/html">Artikel HTML</a></p>Hasil nya jika dijalankan di website seperti berikut ini
Absolute URLs
Relative URLs
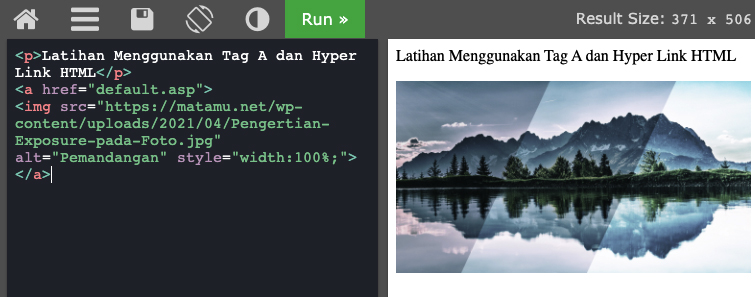
Link dengan Target Gambar
Link juga digunakan untuk menampilkan gambar dalam website, baik sumber dari internal maupun eksternal wesbite. Hanya saja dengan tag <img>.
Contoh Penggunannya sebagai berikut :
<a href="default.asp">
<img src="https://matamu.net/wp-content/uploads/2021/04/Pengertian-Exposure-pada-Foto.jpg" alt="Pemandangan" style="width:100%;">
</a>

Leave a Reply
You must be logged in to post a comment.