Matamu.NET – CSS adalah singkatan dari Cascading Style Sheet yang berfungsi untuk memberikan sebuat set up Style dari sebuah website. CSS ini membuat pekerjaan mengatur Layout website jadi lebih ringat dengan sedikit script dan dapat digunakan di banyak laman dalam website.
Daftar Isi
A. Defenisi CSS
CSS adalah set up yang berisi style yang digunakan untuk menformat elemen atau page dari website. Di CSS ini kita bisa mengatur dari warna, jenis huruf, ukuran huruf, style text, spasi antar elemen, posisi elemen, warna background, perbedaan tampilan antar device dna set up lain-lian yang berhubungan dengan tampilan.
Cascading merujuk pada style yang disimpan pada element induk yang selanjutnya diapplikasikan di elemen turunan. Misalkan kita membuat atribut warna biru untuk type text, maka semua jenis huruf yang ada di Heading, Paragraf dan semua jenis huruf yang muncul di Laman.
B. Penggunaan CSS
CSS dapat diset dengan 3 cara
- Inline CSS
- Internal CSS
- External CSS
Cara yang paling banyak digunakan dalam set up CSS adalah tipe External CSS namun dalam tutorial kita akan membahas Inline CSS dan Internal CSS.
1. Inline CSS
Inline CSS adalah Ctyle yang diterapkan pada sebuah element dalam bentuk Attribut. Attribute ini ditulis dengan sintaks Style = “…”. Value dari CSS disimpan di …
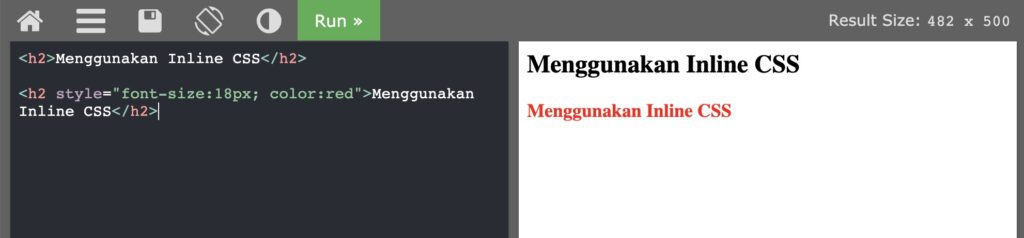
Contoh penggunaan Inline CSS sebagai berikut :
<h2 style="font-size:13 px; color:red">Menggunakan Inline CSS</h2>
2. Internal CSS
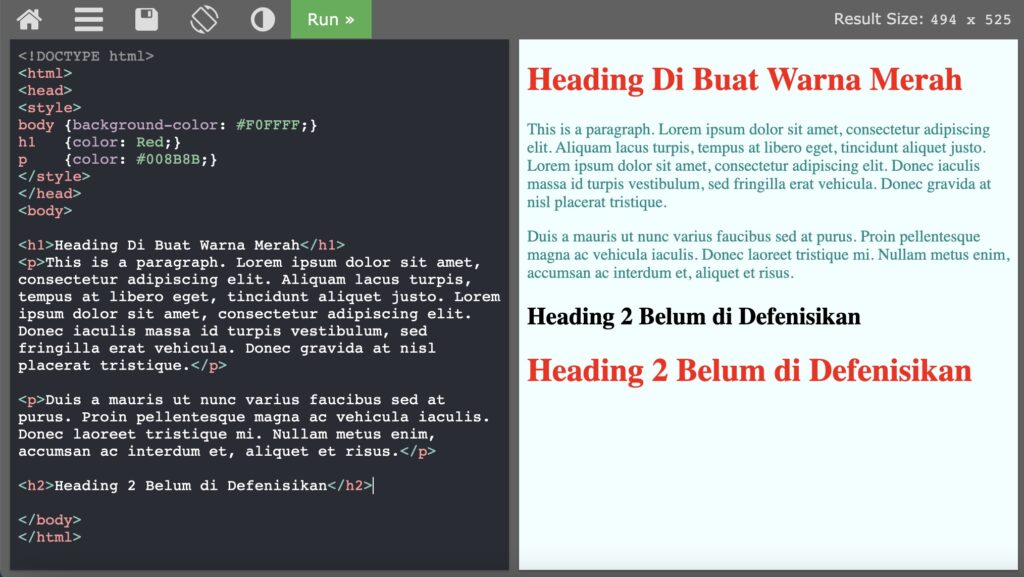
Internal CSS digunakan untuk menentukan Style dari sebuah singgel Page dari sebuah Website. Internal CSS ini didefenisikan pada bagian awal <Head> dari sebuah Laman HTML. Setelah didefenisikan di Head, setiap kali class atau elemen digunakan di laman, maka Style-nya akan mengikuti set up di Head tanpa perlu mengulang di setiap elemen.
Misalkan kita akan mendefenisikan warna dari Tag Heading dan Paragraf.

3. Atribute dan Value dari CSS
Berikut ini beberapa jenis Atribusi diserta dengan Valui dan Fungsinya
| Sintaks | Value | Fungsi |
| color | Blue, Red, #008B*B,… | Memberi warna |
| font-family | sans, sans-serif, verdana,… | Menentukan jenis huruf yang ditampilkan |
| font-size | pt, %, em, rem, px | Menentukan ukuran font yang digunakan |
| font-weight | bold, normal, strong, 100, | Menentukan ukuran font yang digunakan pada paragraf |
| border | px, em | Menentukan jarak batas pinggirin dari sebuah elemen layar |
| margin | px | Margin jarak batas border ke luar dari sebuah elemen |
| width | px, %, auto | ukuran panjang panjang box |
| height | px, %, | ukuran panjang panjang box |
| padding | px | Margin jarak batas border ke dalam dari sebuah elemen |