Matamu.Net – User Interface (UI) atau tampilan antar muka pada sebuah situs menentukan seberapa nyaman seseorang akan menghabiskan waktu mereka selama berada di dalam situs tersebut. Semakin ringan dan simple desain yang ditawarkan, maka semakin lama pula seseorang akan berada disana.
Begitu pun sebaliknya, semakin ribet dan berat tampilan sebuah situs, maka semakin cepat seorang pengunjung meninggalkan sebuah situs. UI yang baik akan menghasilkan pengalaman pengguna yang nyaman dan betah di dalam sebuah situs, hal ini selanjutnya disebut User Experience atau UE.
Baik UI dan UE, keduanya merupakan sebuah sistem yang berada bagian depan dari sebuah website atau program karena perintah-perintah yang diberikan hanya sebatas HTML atau PHP dasar untuk tampilan. Perintah-perintah ini kemudian digolongkan sebagai Font-End Website.
Daftar Isi
A. Maanfaat Tampilan
Tampial User Interface adalah media yang digunakan oleh developer untuk menghubungakan manusia (user) dengan sebuah mesin atau sebuah Website.
Seorang user tentu saja tidak perlu membaca semua isi dan kontent dari situs, karena hanya butuh konten-kontetn tertentu yang mereka butuhkan, tugas dari websaite developer adalah menyediakan informasi yang dibutuhkan oleh user atau paling tidakmemudahkan user menemukan informasi yang mereka sedang butuhkan.
Sistem yang bertanggung jawab atas kemudahan user mencari informasi dalam sebuah situs atau Website selanjutnya disebut Sistem Navigasi. Ada banyak jenis sistem navigasi UI namun pada umumnya dan berdasarkan hasil risert interkasi manusia dan Website, desain yang paling umum hanya terbagi atas 5 komponen.
Adapaun 5 komponen tersebut adalah :
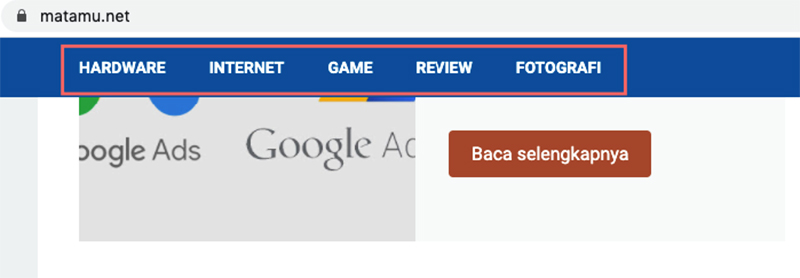
1. Navigasi Bar
Navigasi Bar atau Nav Bar ada sistem navigasi yang kebanyakan diletakkan diatas tampilan, karena kecedenrungan seseorang untuk memetakan kelompok-kelompok atau label-label dalam situs pada bagian atas.
Hal ini disebabkan oleh aspek psikologis dan kebiasan manusia untuk meletakkan label pada bagian atas rak. Kebiasaan juga berpengaruh pada perkembangan tampilan dan UI secara umum.
Sebut saja pada situs ini, Navigasi Bar ditelatakan pada bagian atas, dan untuk memudahkan pengguna, Navigasi ini dibuat Stikky atau mengkuti gerakan dari pembaca.
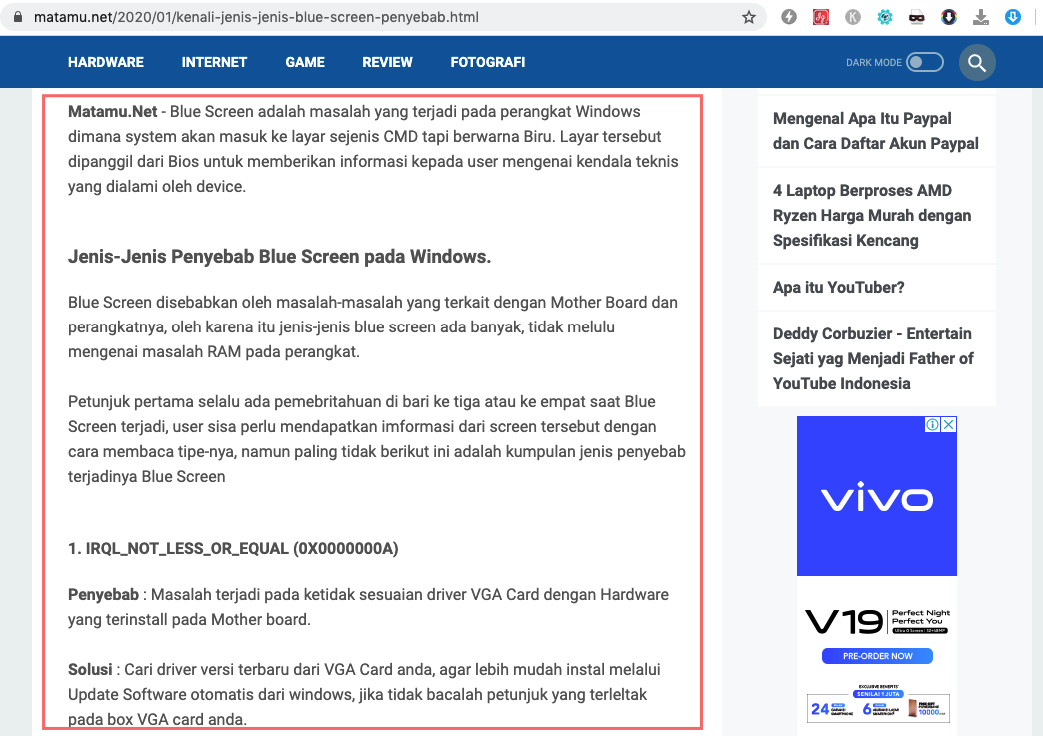
2. Body Text
Body Text adalah Divisi yang berfungsi untuk menampilakn isi dari artikel yang akan disajikan kepada User. Perkembangan desain website menunjukkan letak Body Text yang paling nyaman adalah di pojok kiri untuk PC Device dan untuk Tampilan Mobile berada pada bagian tengah.
Kebanyakan Websites mengembangkan ukuran Body Text pada ukuran lebar sekitar 800 px, 1000 px dan 1200 px, dari ketiga ukuran tersebut 1000 Px yang paling banyak ditemukan. Namun pada perkembangannya, Desainer Website harus mempertimbangkan lebar layar PC yang semakin hari semakin kecil dan detail seperti ukuran FULL HD.
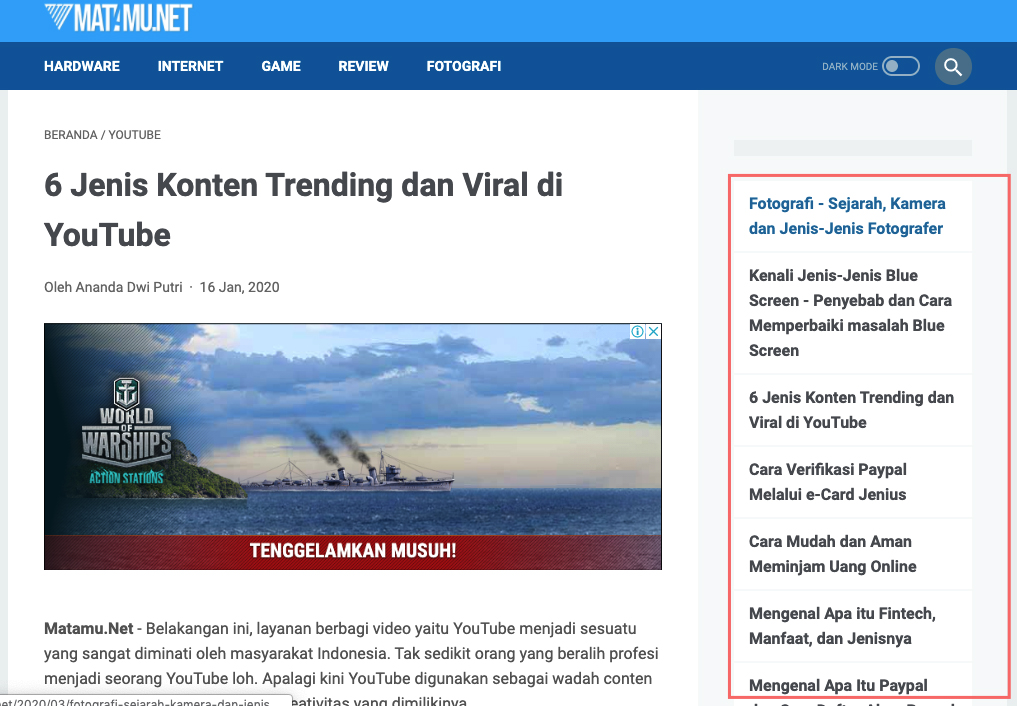
3. Side Bar
Side bar atau bilah menu pada sisi Body Text adalah menu navigasi yang banyak digunakna untuk berbagai keperluan, namuan pada umunya keperluan tersebut berkaitan dengan isi artikel atau kemungkin artikel yang paling banyak dikunjungi di website tersebut.
Hal ini tentu saja agar pembaca bisa dengan mudah melihat infomrasi tersebut mengingat posisi kebiasaan membaca seseorang mulai dari kiri ke kanan, sehingga tempat yang paling bagus menyimpan informasi menarik diletakkan di sisi kanan.
Pada awalnya banyak website yang menggunakna desain 2 side bar, baik disisi kiri sebelum Boditext dan di sisi kanan, namun karena nilai UE yang rendah, Side pada sisi kiri sudah mulai ditinggalkan.
Posisi side bar di sisi kanan yang sangat menarik membuat banyak penyedia produk untuk memasang iklan mereka di side bar karena posisinya yang sangat mudah diamati oleh user selama berada di dalam situs.
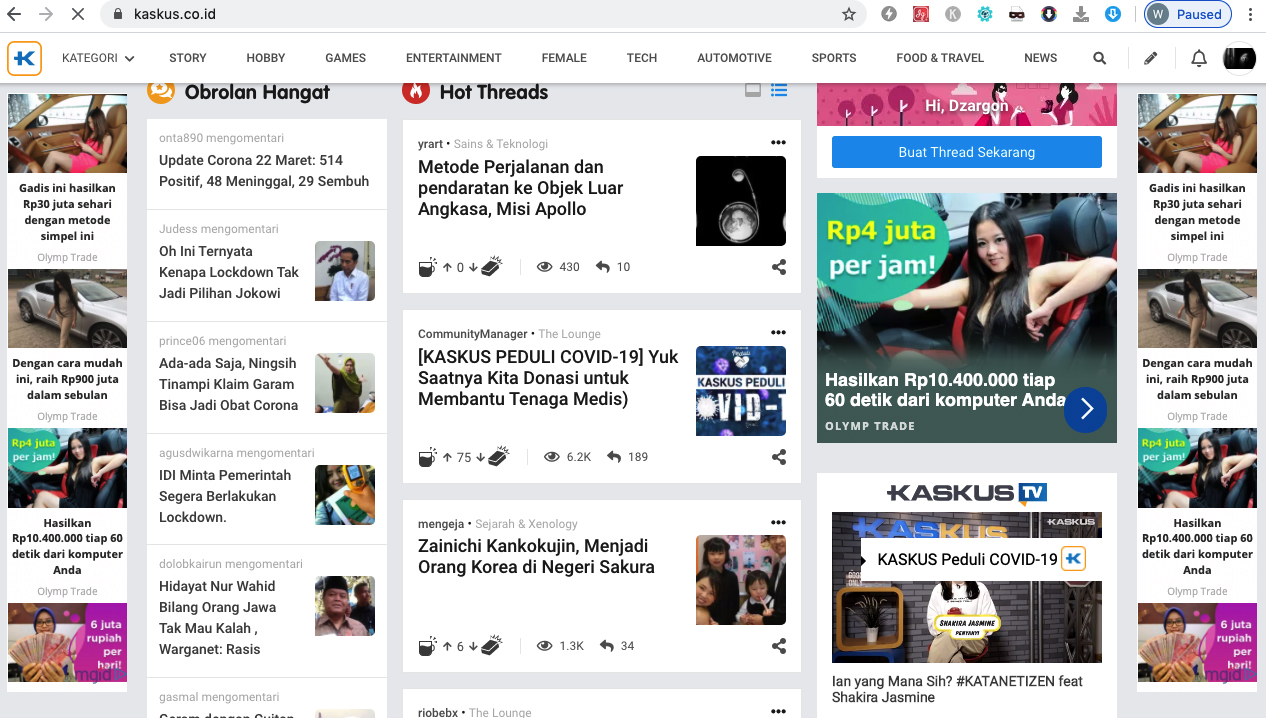
4. Search Box
Search Box adalah alat bantu untuk user menemukan informasi yang mungkin saja tidak bisa ditunjukkan oleh Landing Page dari sebuah situs karena keterbatasa ruang. Misalnya user mencari informasi tentang sesuatu yang sudah lama terbit di situs tersebut sehingga postingan atau artikel tersebut tenggelam.
Peletakan search box sebenarnya bisa dimana saja, namun sebagaimana pengalaman yang dibentuk oleh pengguna internet, posisi di pojok kanan atas sepertinya tempat yang mudah untuk ditemukan, kecuali Facebook dan Instagram yang meletakkan elemen tersebut tepat diatas Body Text di area Nav Bar, yah tentu saja pertimbangan karena mereka tidak memiliki label.
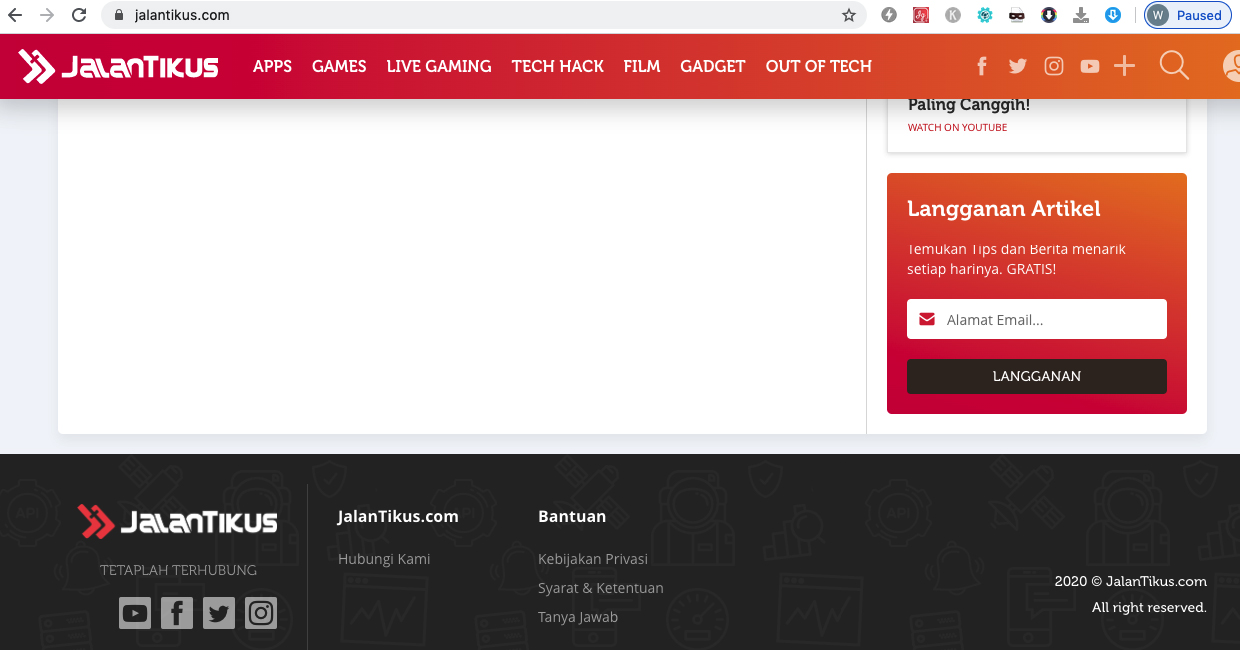
5. Footer
Footer adalah bilah atau divisi yang diletakkan di bagian paling bawah dari sebuah situs. Biasanya akan ditemukan pada bagian kahir artikel ketika user sudah menggeser scorl mereka sampai bawah dengan kata lain artikel yang ditampilkan website sudah dibaca habis oleh user.
Jika artikel dibaca habis, bisa ditarik kesimpulan User memang benar-benar membutuhkan artikel tersebut sehingga ada kemungkinan user akan mencari tahu lebih detail mengenai kebanaran atau kevalidan artikel yang disajikan.
Hal ini membuat Footer lebih banyak di isi informasi yang tidak dibutuhkan oleh pembaca awam, tapi dibutuhkan oleh pembaca yang serius. Adapun unformasi tersebut bisa jadi berupa:
- Tentang Situs
- Disclaimer (Sangkalan)
- Privacy Polish (Kebijakan Situs)
- Kontak yang bisa dihubungi
B. Templet Blogger
Blogger merupakan salah satu situs yang menyediakan Content Manajemen System (CMS) non Open Source yang artinya Blogger tidak akan memberikan sistem mereka ke orang secara bebas, namun Blogger memberikan akses gratis baik dari segi pengelolalahan Inteface melalui HTML Editor dan juga Hosting yang ditanggung Google.
Blogger sendiri sudha menyediakan templet bawaan mereka baik yang statis maupun yang telah menggunakan sistem kerja AMP (Accelerated Mobile Pages), namun bagi kalian yang bisa mengedit HTML atau malah memiliki templete dari pihak ketiga, maka Blogger memberikan izin untuk mengganti templetmu.
Buat kamu yang malas membuat templete tapi tidak mau menggunakan Templet dari Blogger, Hal yang harus kamu lakukan adalah mencari penyedia jasa templete Blogger yang sudah terpercaya seperti Sugeng, Arlina Desain, Sora Templete dan sejenisnya.
C. Cara Mengganti Tampilan Templet Blogger
1. Mencari Templete yang Compotible
Cara mengganti tempelet Blogger terbilang cukup mudah yakni kamu hanya perlu untuk mencari Templete Blogger yang ada di nternet yang tersedia gratis, namun untuk kenyamanan biasanya templet berbayar akan memberikan pelayanan yang lebih premium dan nyaman.
File Templete bloger yang kamu perlukan memiliki extensi XML, jadi jika file yang kamu dapatkan masih dalam bentuk RAR dan sejeinisnya silahkan unzip terlebih dahulu.
2. Mengganti Templete Blogger
Adpaun langkah yang dibutuhkan untuk mengganti templet bloger sebagai berikut :
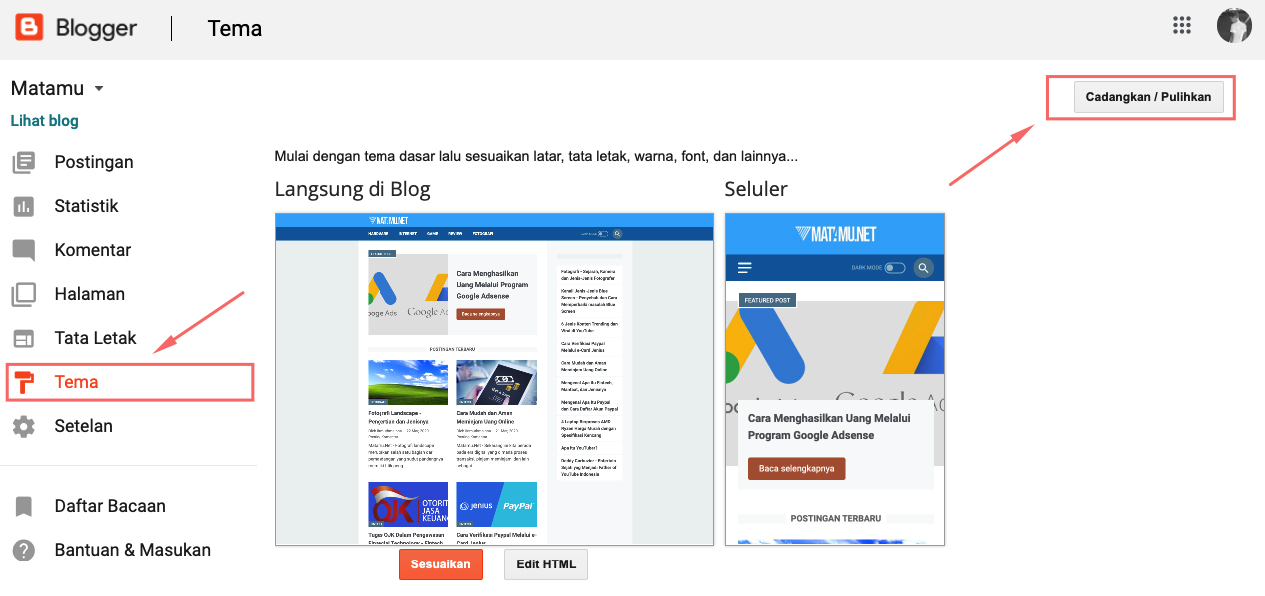
- Masuk ke Dashboard blogger, lalu masuk ke menu Tema dengan logo Cat Roll, kemudian pilih Cadangkan / Pulihkan.
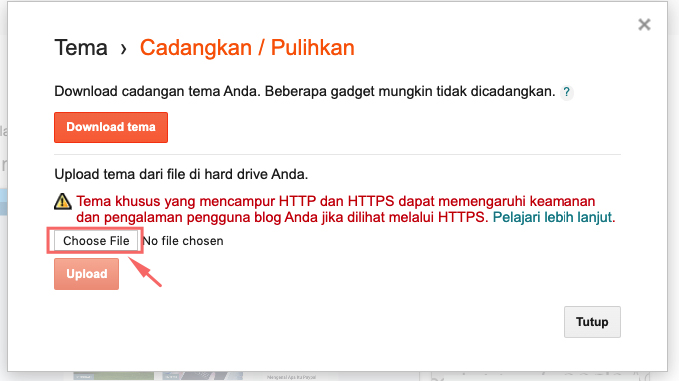
- Tunggu samapi dialog Box muncul lalu pilih menu Choose File sampai akhirnya masuk ke window box kamu.
- Cari File Templete berxtensi XML yang telah kamu donwload lalu klik dua kali.
- Setelah, itu pilih Upload dan tunggu beberapa saat sampai tampilan Blog kamu berubah.
3. Mengedit dan Meperbaiki Melalui Menu HTML Editor.
Templete yang diberikan oleh penyedia jasa templet tentu saja masih harus dilakukan perbaikan, mungkin saja dari segi warna, atau tampilan yang lain seperti Gadget yang muncul, informasi Navigasi bar, Menu Infomasi di Footer.
Hal yang kamu harus lakukan adalah mengganti informasi tersebut menggunakan Editor HTML atau melihat petunjuk yang biasanya disertakan oleh para penyedia jasa pembuatan templet Blogger. Sebagai contoh HTML yang muncul dapat ditunjukkan pada gamabr berikut ini :
Hanya sjaa setiap pembuat Templete tentu saja memiliki cara mereka masing-asing dalam mebaut templete jadi ada kemungkinan HTML yang muncul sedikit berbda.











Leave a Reply
You must be logged in to post a comment.