Matamu.NET – HTML adalah singkatan dari HyperText Markup Language yang digunakan sebagai bahsa front en paling popular. Semua stus yang berjalan di browser ditampilakn dengan bahasa HTML, sekeren apapun websitenya.
Daftar Isi
A. Mengenal HTML
Seperti yang dijelaskan sebelumnya, HTML adalah singkat dari HyperText Markup Language, Prinsip kerjanya sederhana yakni Library HTML menyimpan sebuah script kemudian dipangil dengan code-code yang diberikan dari setiap script yang sudah ada.
Misalkan ketika kita menulis code & phi; dalam HTML maka Browser akan menayangkan simbol φ di tampilan.
Pada saat menyusun Halaman website, sebenarnya kita menyusun code-code HTML untuk menayankan informasi yang banyak kemudian ditampilkan dalam bentuk laman ke user.
1. Sejarah HTML
Konsep HyperText di dunia nyata dapat dianalagikan melalui layanan perpusatakan.
Misalkan sebuah perpustakaan yang memiliki ratusan ribu judul buku yang disimpan dalam gudang yang luas. Jika buku tersebut disimpan berdasarkan abjad saja maka akan membuat pustakawan kesulitan dalam mencari buku jika seseseirang ingin meminjam buku tersebut.
Agar lebih mudah menemukan buku tersebut maka buku disusun berdasarkan kelompok. Langkah awal dibuat berdasarkan kategori Buku, maka kategori ini disebut sebagai heading. Setelah kategori dikelompokkan berdasarkan abjad abjad awal penulisnya. Abjad ini disebut sub heading. Setelah abjad dibuat su heading yang setara dengan sub heading seperti nomor rak dan nomor loker.
Maka kita misalkan Buku Pemograman dubat oleh Tatang Sutarman dilettakkan di lemari 121 lorong c, di loker 13b. Pada bagian admini perpustakan cukup menulis PEM-TS-121C-13B, maka yang akan akan diambil adalah buku yang telah dimaksud. Petugas perpus akan dengan mudah mengambil buku tanpa harus menilaskan seluruh informasi mengenai buku.
Ide ini menjadi dasar pengembangan HTML yang dikembangkan oleh Tim Berners-Lee tahun 1980. Banyaknya dokumen ditempat Tim bekerja membuat pencarian dokumen membutuhkna waktu yang lama sehingga Berners pun memulai membuat code untuk mewakili setiap dokumen.
Code-code ini awalnya disusun berdasarkan tittle, heading, informasi deskrips dan nomor code. Barners akhinya menggunakan tag sebagai code tersebut seperti <tittle>, <h1>, <p> dan seterusnya. Ternyata penggunaan code ini memudahkan pemanggilan informasi. Hal ini yang menjadi dasar pengembangan HTML.
Tag dan code-code html ini kemudian berkembang sesuai dengan kebutuhan pencarian dan penampilan data yang lebih banyak. Akhirnya jumlah code semakin banyak dan agar satu penggunaan dengan pengguna yang lainnya memiliki jenis code yang sama sehingga tidak multi tafsir atau gagal ditafsirkan sebuat Standar Generalised Markup Language (SGML) sebagai patikan pengembangan code html.
- [draft] HTML 1.0 dirilis pada Juni 1993, versi HTML pertama namun tidak dirilis secara umum
- HTML 2.0 dirilis pada pada tahun 24 November 1995, Versi kedua yang menjadi versi pertama yang dirilis.
- [draft] HTML 3.0 dirilis 28 Maret 1995, gagal bereda karena banyak menuai kontroversi.
- HTML 3.2 dirilis 14 Januari 1997
- HTML 4.0 dirilis 24 Paril 1998
- HTML 4.01 dirilis 24 Desember 1999
- XHTML 1.0 dirilis 26 Januari 2000
- XHTML 2.0 dirilis Agustus 2002
- HTML 5 dirilis 28 Oktober 2014
- HTML 5.1 dirilis awal 2017
- HTML 5.2 dirilis akhir 2017
B. Belajar HTML
Belajar HTML tidak dilakukan dengan menghafal tapi dengan praktik. Pada tingkat lanjut malah kita akan belajar HTML by Case yakni langusng ke masalah yang ingin diselesaikan.
Nah untuk belajar HTML yang pertama yang harus disiakan adalah :
1. Text Editor HTML
Text Editor adalah aplikasi sederhana yang digunakan untuk mengedit code HTML. TExt Editor ini offline seperti Note, Notepad, Notepad ++ dan sejenisnya.
Selain itu bisa juga dengan editor online seperti
- w3school online Code Editor
- OnlineGdb
Karena digunakan online maka wajib hukumnya memiliki broweser.
Kita cuman butuh dua alat tersebut untuk belajar HTML, ternyata mudah bukan karena pada umumnya Laptop sudah memiliki software tersebut.
C. Membuat Document HTML
Silahkan buka Text Editor lalu copy paste code di bawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar HTML</title>
</head>
<body>
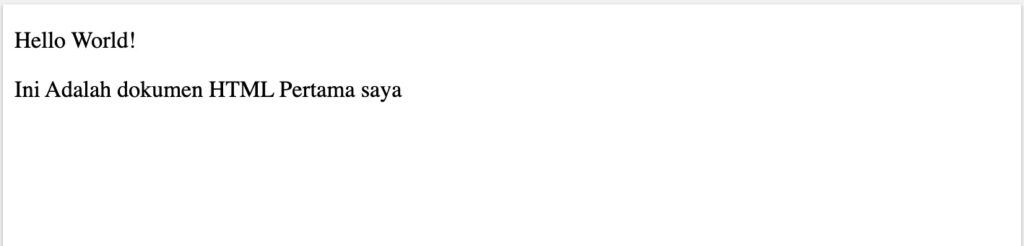
<p>Hello World!</p>
<p>Ini Adalah dokumen HTML Pertama saya</p>
</body>
</html>Setelah itu simpan dan beri nama Belajar.html, perhatikan ekstensi filenya adalah .html. Buka file yang kamu simpan dengan Browser maka akan tampil laman statis web seperti berikut :

Jika sudah terbuka, maka selamat ini adalah laman web statis pertama yang kamu buat sendiri, jika punya Server dan IP publik laman ini bisa kamu diakses oleh perangkat orang lain secara online.


Leave a Reply
You must be logged in to post a comment.