Matamu.NET – Membuat Website bisa dilakukan dengan mudah menggunakan text editor loh. Text Editor sudah disiapkan oleh OS secara default seperti Note, NotePad ++ dan sejenisnya.
Ide-nya sederhana hanya dengan merancang tampilan menggunakan Bahasa Hyper Text Mark-up Language (HTML), ditambah dengan CSS, website kamu bisa jadi semakin keren.
Setelah membuat Website dengan Text Editor, File tersebut selanjutnya dijalankan di Aplikasi Browser seperti Google Chrome atau Microsoft Edge.

Daftar Isi
A. Struktur Dasar Document HTML
Sebenarnya tidak ada format khusus dari Document HTML karena proses pembacaan isi document dilakukan secara tertsrtuktur dari line paling atas ke bawah. Tampilan yang muncul secara default di load dari atas ke bawah.
Namun pengembang Document HTML biasanya membuat struktur yang baku sehingga bisa dengan mudah diedit oleh pengembang lain dalam tim atau diluar tim.
Struktunya paling umum dibangun dari dua bagian yakni Head dan Body. Bagian Head berisi Code dasar dan CSS sedangkan dibagian Body adlaha elemen yang ingin di tampilkan.
Strukutr Documen standar seperti contoh di bawah ini!
<!DOCTYPE html>
<html>
<head>
<title>Membuat Web dengan HTML dan CSS - matamu.net</title>
</head>
<body>
<!--Elemen yang ditampilkan di halaman browser -->
</body>
</html>Ciri HTML itu adalah penanda yang disebut Tag, setiap taks berisi sintaks yang unik, dan tag dituliskan di dalam kurung siku <head>, tag ini kemudian ditutup dengan </head>. Pada bagian pembuka ada sntak unik <!DOCTYPE html> yang merupakan Sintaks Default pembuka dokumen yang menunjukkan jenis code HTML ynag digunakan.
Pada situs matamu.net ini berisi tag pembuka :
<!DOCTYPE html>
<html lang="id-ID">
<head>
<meta charset="UTF-8">
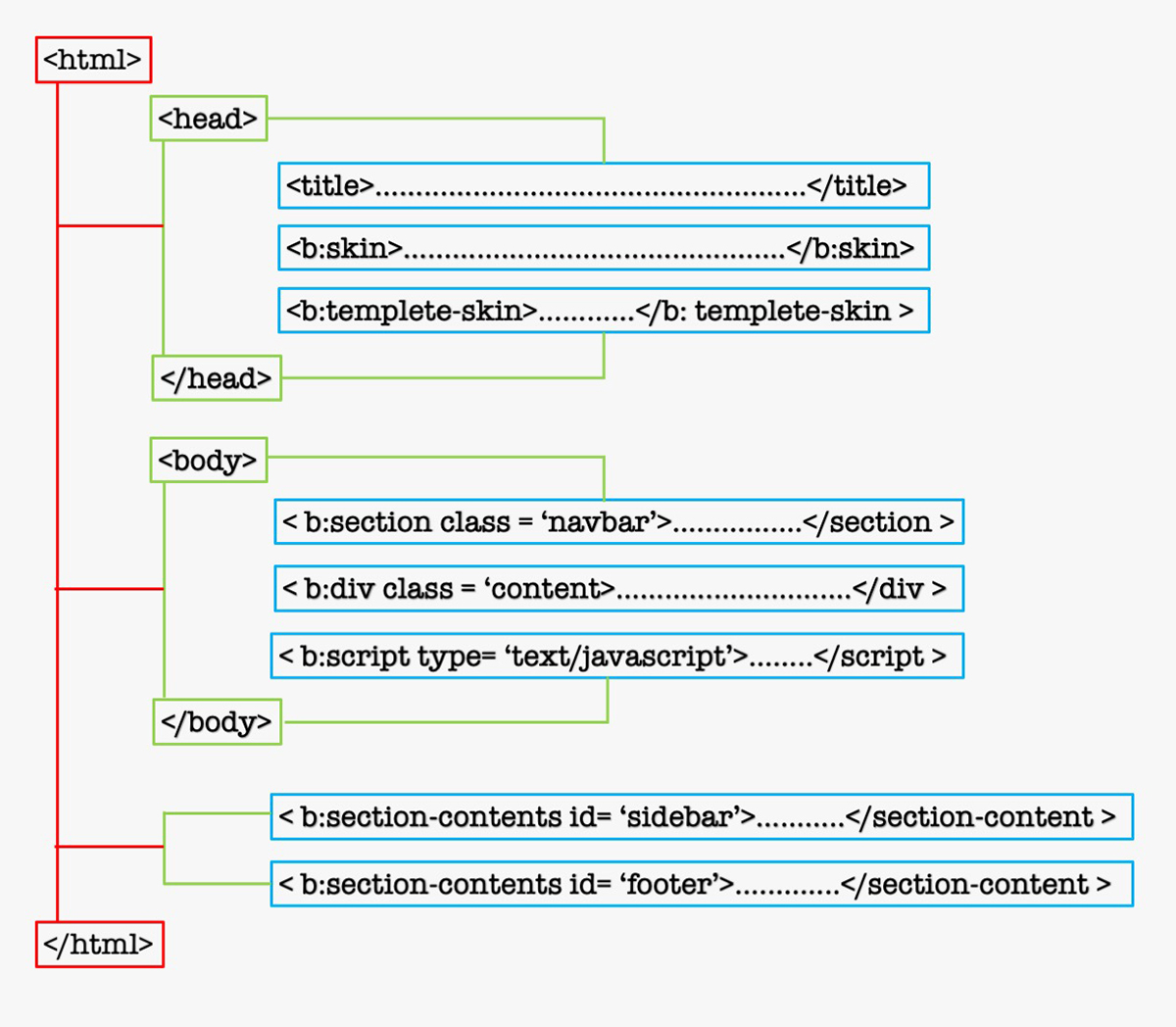
<meta name="viewport" content="width=device-width, initial-scale=1">Struktur ini kemudian dikembangkan dengan banyak struktur yang secara umum dibuat kedalam struktur lebih kompleks seperti berikut :

tampilannya dalam browser biasanya dibagi dalam bentuk :

untuk lebih lanjut silahkan kunjungi artikel : Desain Templet Website
B. Cara Membuat Website Dengan Text Editor dan HTML
Agar lebih memahami sebaiknya sambil membaca artikel ini silahkan lakukan tahapan berikut :
- buka Text Editor
- Copy Paste code HTML ke dalam tetxt editor
- Save dengan extensi .html
- Buka dengan
1. Membuat Laman Website Statis Biodata Diri
<h1>Biodata Pribadi</h1>
<p>
Nama : Ahmad Dahlan </br>
Hobi : Buat Tutorial Coding yang Sesat </br>
Kata Mutiara </br>
“Don’t judge a book by its cover”
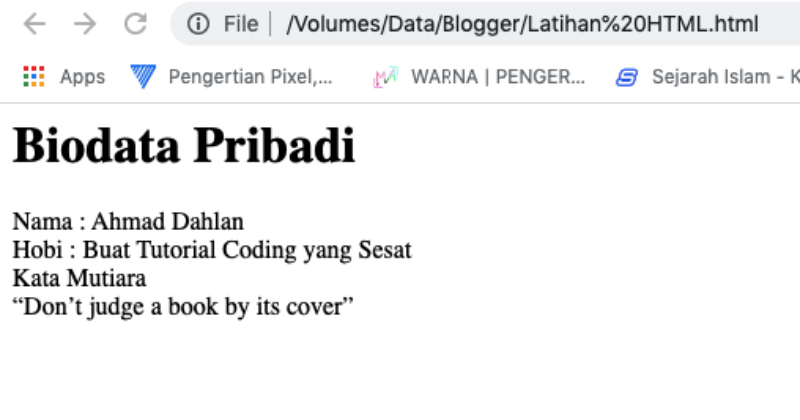
</p>Setelah, dipastikan, Silahkan Save lalu buka file tersebut dengan browser, jika berhasil tampilan akan seperti ini !

2. Memberi Style
Setelah melakukan langkah pada pada point 1, kita hanya menemukan laman statis dengan tampilan sederhan yakni jenis huruf yang standar sesaui bawaan Browser, warna hitam dan membosanka tentunya.
Kita bisa membuat tampilan menjadi sedikit lebh menarik dengan memberikan sentuhan seperti warna, ukuran huruf, jenis hurus dan sejeninya. Hal ini sedbut sebagai CSS atau Cascading Style Sheets.
Langkahnya sebagai Berikut :
<h1 style="text-align:center; color:red; font-family:sans-serif;">
Biodata Pribadi
</h1>
<p style="text-align:center; color:blue; font-family:serif;">
<b>Nama : Ahmad Dahlan</b> </br>
Hobi : Buat Tutorial Coding yang Sesat </br>
Kata Mutiara </br>
“Don’t judge a book by its cover, Judge it, by its prize”
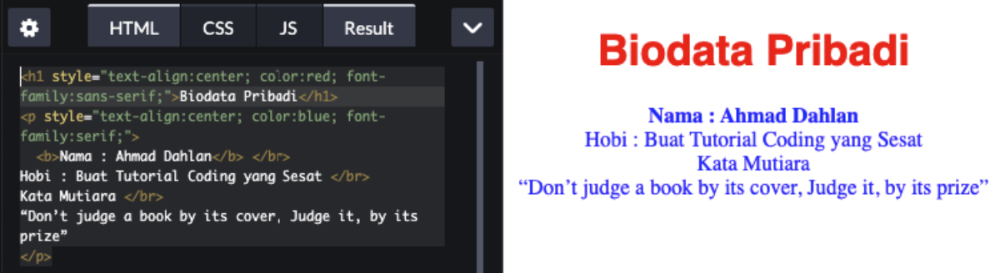
</p>Setelah Save As dengan tipe file HTML maka akan tampil seperti di bawah :

Pada kasus ini, Code HTML dilengkapi CSS dalam bentuk inline CSS. Metode adalah metode sederhana namun memakan banyak Soruce code, karena setiap kali ada Line baru yang dibuat maka kita harus mengentiikkan ulang setiap CSS yang ada.
2. Membuat Struktur Document per Block
Agar lebih hemat, CSS ini dibuat dalam bentuk grup yang disebut class. Calss selanjutnya disimpan di Head sebagai sumber, lalu dipanggil di Body setiap kali kita ingin menggunakan CSS tersebut kita sisa memanggil classnya.
Adapaun contohnya seperti berikut :
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
</head>
<body>
<article>
<div class="konten">
<h3 style="color:red; font-family:sans-serif;">Dummy Text</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In neque enim, imperdiet a felis sed, mattis cursus dui. Pellentesque sed arcu sapien. Aliquam luctus velit in mauris interdum, sed tincidunt arcu tempus. Phasellus ut purus ac nisi rhoncus pretium quis pellentesque diam. Curabitur eleifend luctus justo non porta. Vivamus eu urna vitae sem gravida finibus. Pellentesque sit amet neque nec lectus aliquam dignissim eget ut mauris. Mauris nec dapibus sem, nec scelerisque augue. Donec accumsan nibh vel tellus dignissim feugiat. Sed a ultricies augue, sed pulvinar neque. Suspendisse finibus, leo vestibulum lobortis hendrerit, tellus diam consectetur lacus, ac pulvinar velit elit in nibh. Mauris viverra dolor id eros vulputate rhoncus. Vestibulum nec iaculis lacus. Donec sit amet dolor felis.</p>
<p style="color:blue; font-family:sans-serif;">Donec metus ipsum, dictum a ante vel, finibus molestie mi. Donec ut rhoncus ligula, eget dapibus leo. Duis malesuada mauris vitae quam finibus tincidunt. Curabitur rhoncus libero non velit vehicula gravida. Praesent lacus sapien, faucibus et eleifend eleifend, tempor at lacus. Vestibulum blandit tincidunt quam, ut ultricies felis ultrices vel. Ut viverra feugiat dapibus. Quisque hendrerit vehicula nibh at elementum. Praesent ut scelerisque lacus. </p>
<p>Donec sit amet vulputate nulla. Nam mauris dolor, elementum vel vulputate ut, malesuada in ex. Ut vestibulum lobortis fringilla. Suspendisse tincidunt, velit non malesuada ultricies, ipsum justo viverra ligula, sed posuere nibh quam vel tortor. Vestibulum porta lacus magna, at interdum erat auctor nec. Aliquam in neque quis orci ornare tincidunt. Nam fermentum dictum tortor, sed gravida risus sagittis quis. Nulla non convallis elit. Nunc faucibus lectus vitae ipsum laoreet, et laoreet eros pellentesque. Nam condimentum cursus arcu, eget egestas massa pharetra sed. Integer facilisis neque quis sodales sagittis. Duis erat purus, aliquet quis tincidunt quis, tincidunt quis nulla. </p>
</div>
</article>
<footer>
Copyright Matamu.NET
</footer>
</div>
</body>
</html>Silahkan Save lalu jalankan di Browser dan lihat perubahan yang terjadi.

Leave a Reply
You must be logged in to post a comment.