Matamu.NET – Sebenarnya tidak ada struktur dasar dalam pengembangan document HTML tapi ada pola-pola yang sering digunakan secara umum sehingga pola-pola ini selanjutnya disebut sebagai struktur dasar.
Document HTML secara default harus memiliki
- Pembuka document dalam bentuk tag deklrasi <!DOCTYPE html>
- Document html akan dibuka dengan tag <html> dan ditutup dengan tag </html>
- Bagian yang dilihat oleh client saat diterbitakan diletakkan pada bagian <body> … </body>
secara umum struuktur document html dituliskan dalam bentuk :
- Declaration
- Head
- Body
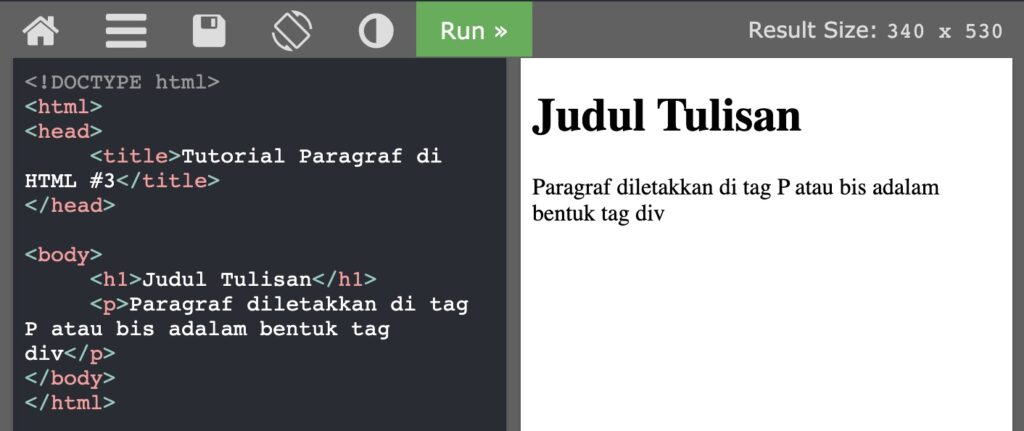
Contoh penulisan :
<!DOCTYPE html>
<html>
<head>
<title>Tutorial Paragraf di HTML #3</title>
</head>
<body>
<h1>Judul Tulisan</h1>
<p>Paragraf diletakkan di tag P atau bis adalam bentuk tag div</p>
</body>
</html>contoh view dari document :

Daftar Isi
1. Deklarasi
Bagian deklarasi memberikan jenis document html yang dibuat. Meskipun bisa dibuat tanpa bagian declarasi, namun document yang disusun dianggap tidak valid oleh W3C.
Tag deklarasi pembuka document hanya dituliskan sekali di setiap document. Tag ini tidak sensitive case seperti pada umumnya code html.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar HTML</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>Jika kita menghilangkan tag <!DOCTYPE html>, dokumen ini masih menampilkan laman yang sama dengan <!DOCTYPE html>.
Pada contoh tag deklarasi yang digunakan dibagian atas menggunakna dari HTML 5.0 itu <!DOCTYPE html>. Setiap versi HTML berbeda-beda seperti pada HTML 4.0 dideklrasikan dengan tag
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">Setelah tag deklarasi, selanjutnya adalah tag html yang dibuka dengan <html> dan ditutup </html>
<html lang="en">Tag ini adalah tag wajib karena menjadi ruang kita menuangkan tag-tag dan code-code dalam membuat document HTML.
Dalam tag ini terdapat atribut yang menunjukkan lang=”en” yang berarti tulisan dalam documen ini dalam bahasa inggris. Memang sih isi dari documennya tetpa bis adiisi dengan bahasa lain selain bahasa inggris, tapi atribute ini memudahkan browser untuk memberikan referensi bahasa kepada user jika diakses online.
Conothnya biasanya ketika kita mengakses artikel bahasa Inggris dari Indonesia maka akan ada informasi jika laman ini menggunakan bahasa Inggris, apakah anda ingin mengubahnya ke bahasa Indonesia?
2. Head
Bagian Head dimulai dengan tag <head> dan ditutup dengan </head>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar HTML</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>Bagian yang di Bold adalah tag Head. Bagian ini berisi informasi yang tidak akan ditampilkan di laman pada saat document diterbitkan, namun tetap ikut diloading oleh browser.
Karena tidak muncul terkadang orang-orang menyebutnya sebagai meta data. Fungsi dari tag ini adalah :
- Tempat menaruh meta tag yang membuat webiste lain bisa melacak situs kita. Biasanya untuk kebutuhan SEO
- Menempaykan tah title untuk judul website
- tempat menuliskan css, javascript, character set, script dan sejenisnya
- dan lain-lain
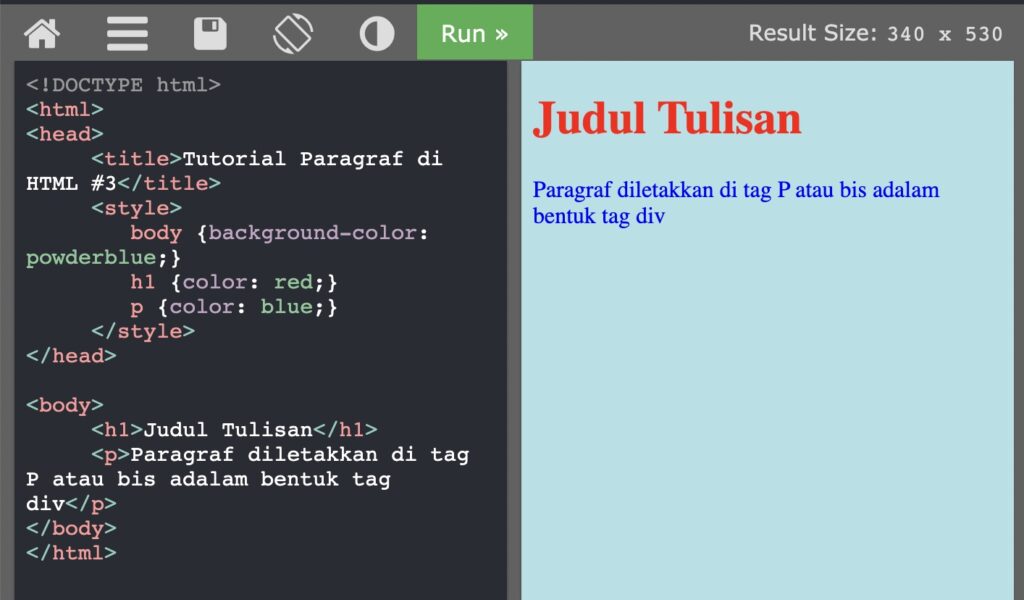
Secara umum bagian Head ini dugunakan untuk mengatur style element secara umum seperti jenis huruf yang digunakan, ukuran, warna background, ukuran kotak box dan sejenisnya :
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>Contoh penggunaan sebagai berikut :

Head juga berisi metadata yang berisi elemen-elemnt meta yang mengatur penampilan documen secara umum. Adapun contoh-conoth meta element :
Character Set :
<meta charset="UTF-8">Penanda Keyword untuk Serach Enggine (SEO)
<meta name="keywords" content="HTML, CSS, JavaScript">merefres documen setiap 1 menit
<meta http-equiv="refresh" content="60">3. Body
Pada bagian Body <body>…</body> adalah bagian yang ditampilkan di web browser atau sebut saja sisi sebagai bagian View. Baik code Head dan Body sebenarnya dua-duanya di loading dari sisi Client.
<body>
<p>Hello World!</p>
</body>Di bagian body ini, web developer memiliki tugas menata posisi, style, ukuran, dan seluruh hal yang berkaitan dengan User Interface di daerah body. Tag-tag yang disarankan bisa dalam bentuk paragraf <p>…</p> atau tag divisi <div>…</div>

Leave a Reply
You must be logged in to post a comment.