Matamu.NET – Pada saat belajar HTML ada tiga aspek yang penting untuk diperhatikan sebagai informasi dasar penyusunan code HTML. Tiga aspek adalah Tag, Element, dan Atribute.
Daftar Isi
1. Tag
Tag adalah text yang berfungsi sebagai penanda khusus (markup) yang memiliki fungsi untuk dijalankan. Misalnya tag <p> ini menjadi penandai bahwa setelah tanda ini akan ada kalimat yang terususn dalam bentuk paragraf. Tag memiliki syntak pembuka <tagName> dan penutup dengan tanda garis miring </tagName>.
Contoh-contoh tag umum dalam html adalah <html>, <body>, <p>, <div>, dan sejenisnya. Contoh penggunaan tag seperti berikut L:
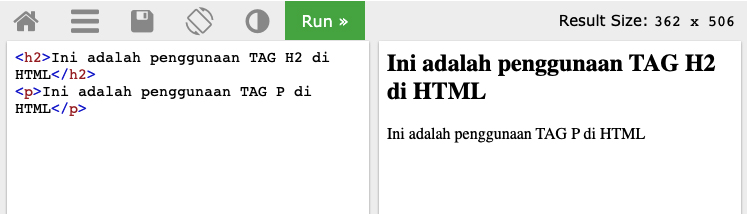
<h2> Latihan HTML </h2>
<p> Disini adalah contoh penggunaan tag P dalam membuat paragfraf di HTML </P>Pada awal dikembangkan di HTML 1.0, html hanya mengenal 18 tag, namun pada saat ini di HTML 5.2, sudah terdapat lebih dari 250 tag.
Tag disusun dengan tipe nested (bersarang) yakni :
<p><b><u>Contoh penulisan tag HTML yang benar </u></b></p>Penulisan seperti ini dianggap salah pada struktur tag html.
<p><b><u>Contoh penulisan tag HTML yang salah </p></b></u>
2. Elemen
Elemen adalah semua yang diletakkan di awal pembuka tag sampai penutup tag.
<tagName> <tagName2> isi tag ini adalah bagian dari element </tagName2> </tagName>Elemen terkadang juga disebut sebagai node. Element digunakan untuk menyusun komponen-komponen document html. Node dalam html terbagi ke dalam tiga jenis :
- node elemen
- node atribut
- node tesk
Elemen adalah satu kesatuan dari dari tag pembuka, isi tag dan penutup tag. Konsep dari elemen adalah bentuk yang tampilkan pada laman webpage ketika document html.
3. Attribute
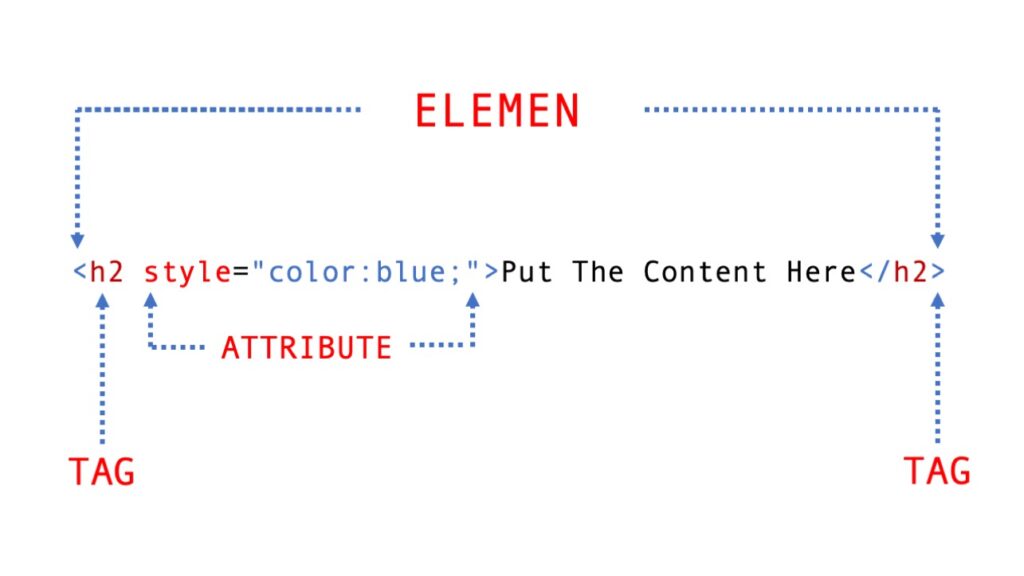
Atribute adalah modifier yang memberikan informasi tambahan dari sebuah elemen. Posisinya diletakkan pada bagian tag pembuka sebelum tanda “>”. Penulisan attribute selslaui ditulis dalam bentuk nameattribute=”value”
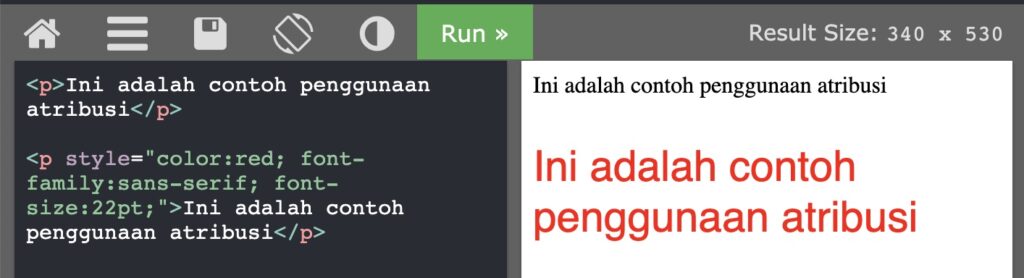
<p>Ini adalah contoh penggunaan atribusi</p>Setelah diberikan atribute style sseperti contoh berikut ini!
<p style="color:red; font-family:sans-serif; font-size:22pt;">Ini adalah contoh penggunaan atribusi</p>
Perbedaanya dapat dilihat pada compiler html berikut ini

Attribute terbagi ke dalam tiga jenis atribut :
- Atribute Global – Atribut yang dapat ditambahkan pada semua html
- Atribute Event – Atribut yang ditambahkan sebagai bentuk aksi terhadap sebuah element. Atribut ini banyak digunakan pada penggunaan script tambahan seperti javascript.
- Atribute Khusus – Atribut yang hanya bisa dipakai dengan tag yang khusus dan tidak bisa pada tag lain.
Contoh dari atribut khusus :
| atribute | tag pengguna |
| src | <a>, <img>, <audio> <video> dll. |
| href | <a> <link> |
| action | <form> |
| autoplay | <audio> <video> |
Catatan : Atribute ditulis dengan huruf kecil dengan nilai yang atribusi diketikan diantara tanda petik “…”

Leave a Reply
You must be logged in to post a comment.