Matamu.NET – Foto atau Image dapat digunakan untuk meningkatkan tampilan dari sebuah laman HTML. Gambar bisa dimasukkan ke dalam document HTML dengan tag <img> dengan syntax sebagi berikut :
<img src="url gambar" alt="Tittle Gambar">Tag ini tidak perlu ditutup dengan penutup </img> sebagaimana lazimnya penggunaan tag pada HTML.
src adalah alamat dari gambar yang disimpan. Alamat gambar bisa disimpan dalam folder lokal dan dipanggil dengan syntax :
<img src="C://my document/picture/nama file gambar.jpg" alt="Tittle Gambar">Jika ditaruh dalam sebuah server atau website maka syntaxnya sebagai berikut :
<img src="https://matamu.net/wp-content/uploads/2021/04/Membuat-website-Fotografi-keren-murah-dan-gratis.jpg" alt="Tittle Gambar">
Daftar Isi
A. Ukuran Tampilan Gambar
File foto / image di komputer disimpan dalam satu px atau Pixel, namun kita menampilkan gambar di HTML berbeda dengan ukuran aslinya. Tujuannya agar lebih cantik atau sesuai dengan kebutuhan kita.
Untuk mengganti ukuran gambar kita tambahkan atributte style pada gambar.
<img src="https://matamu.net/wp-content/uploads/2021/04/Membuat-website-Fotografi-keren-murah-dan-gratis.jpg" alt="Tittle Gambar" style="width:400px; height:200px;">Hasilnya gambar akan ditampilan dengan ukuran fix yakni lebar 400 px dan tinggi 200 px. ukuran gambar tidak sesuai dengan propostional gambar asli, maka gambar akan ditampilkan stretch (tertarik)

B. Floating
Floating digunakan untuk membuat penampilan lebih menarik di mana gambar akan berada di suatu sisi dari paragraf, misalnya sisi kiri, tengah atau kakan.

<h2>Image Size</h2>
<p> <img src="img_girl.jpg" alt="Girl in a jacket" style="float:left;width:66px;height:88px;">
Tulis paragrafinya disini... </p>
Perhatikan bahwa tag <img> adalah bagian dari tag <p>.
C. Background dengan Image
Kita bisa menjadikan sebuah gambar menjadi background laman. Caranya dengan meletakkan informasi tersebut dalam CSS dari laman dengan syntax berikut :
<style>
body {
background-image: url('example_img_girl.jpg');
}
</style>Secara dafault, HTML akan memasukkan gambar sebagai background, jika gambar berukuran kecil, maka gambar akan diulang (repeat) sampai laman terpenuhi, seperti pada gambar di bawah ini!

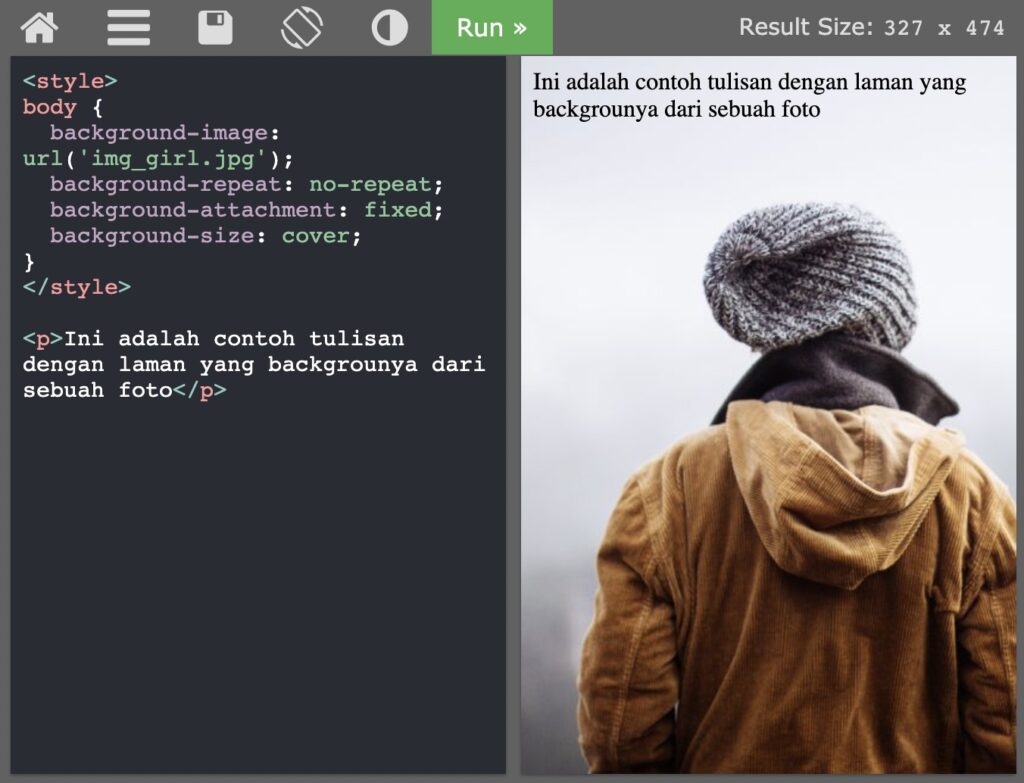
Untuk membuat gambar tidak berulang kita berikat attribute no.repeat. Agar fit dengan ukuran layar kita tambahkan attributte attachment fix dengan syntax seperti berikut :
<style>
body {
background-image: url('img_girl.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
</style>hasilnya akan terliaht seperti gambar di bawah :



Leave a Reply
You must be logged in to post a comment.