Matamu.NET – Warna pada HTML akan membuat laman website kamu semakin menarik dan meningkatkan user experience. Warna bisa diberikan pada bagian background laman, elemen dan font.
Pewarnaan dalam HTML dapat dilakukan dengan format RGB, HEX, HSL, RGBA, dan HSLA.
Daftar Isi
A. Color Name
Code HTML untuk Value color paling dasar adalah nama warna itu sendiri dalam Bahasa Inggris. Misalnya warna merah (255,0,0) itu bisa dipanggil dengan Red, sedangkan biru (0,0,255) bisa dipanggil dengan Blue.
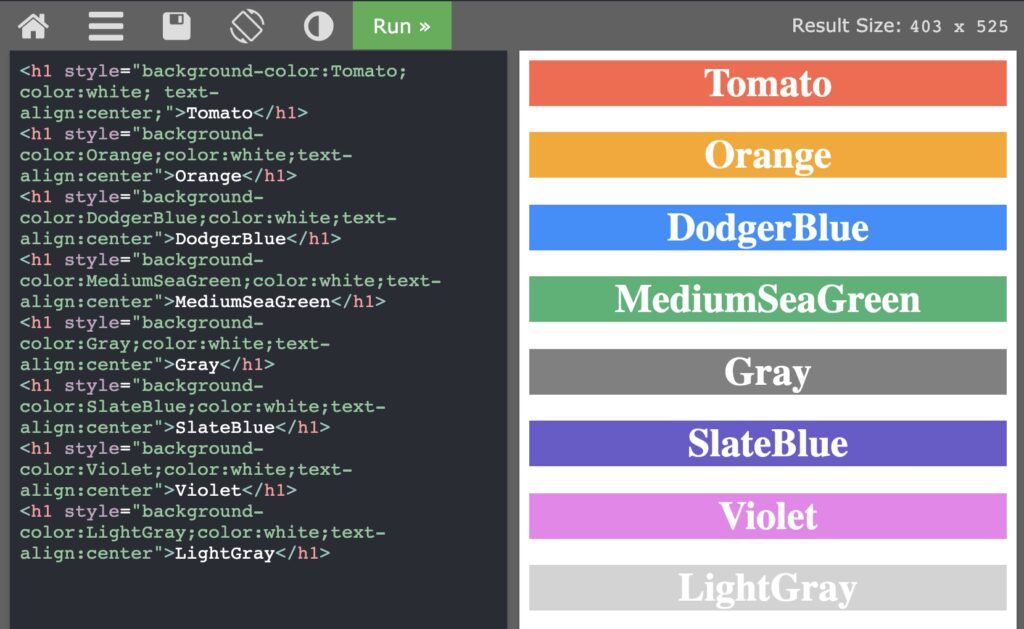
Contoh penggunaan warna dasar yang dikenali oleh Library HTML sebagai berikut :

Jika ingin mencoba pada, silahkan gunakan sintax berikut :
<h1 style="background-color:Tomato; color:white; text-align:center;">Tomato</h1>Perhatikan kata Tomato, Violet, LigthGray, StateBlue, Gray, MediumSeaGreen, Orange, dan DodgerBlue. Kata tersebut adalah Color value yang dikenal oleh HTML. Paling tidak ada 140 nama warna yang dikenal oleh HTML. Untuk lebih detailnya silahkan cek w3.org atau di w3School.com

B. Color Background
Color Background dapat diberikan ke dalam elemen dan laman.
1. Text Color Background
Untuk memberikan latar belakang warna pada tulisan dapat dilakukan melalui pemberian attribute seperti background-color=value. Contoh Syntax seperti berikut :
<h1 style="background-color:DodgerBlue;">Penggunan Warna</h1>
<p style="background-color:Tomato;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce bibendum ipsum quis justo consequat, sit amet ultricies felis luctus. Sed mattis eros nulla, vel ullamcorper nulla tempor non. Suspendisse iaculis consequat viverra. </p>Hasilnya sebagai berikut :
Penggunaan Warna
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce bibendum ipsum quis justo consequat, sit amet ultricies felis luctus. Sed mattis eros nulla, vel ullamcorper nulla tempor non. Suspendisse iaculis consequat viverra.
2. Text Color
Pemberian warna pada huruf di text diberikan melalui attribute style dengan syntax sebagai berikut :
<p style="color:red;">Hello World</p>
<p style="color:green;">Lorem ipsum...</p>
<p style="color:blue;">Ut wisi enim...</p>Hasilnya sebagai berikut :
Hello Word
Lorem Ipsum…
Ut wisi enim
C. Color Value
Seperti yang telah dijelaskan sebelumnya jika Warna dalam HTML bisa ditulis dalam format RGB, HEX, HSL, RGBA, dan HSLA. Untuk valuenya dapat dilakukan dengan syntax sebagi berikut :
- RGB syntax : rgb(255, 99, 71)
- HEX syntax : #ff6347
- HSL syntax : hsl(9, 100%, 64%)
1. HTML RGB
HTML RGB itu mengenali warna berdasarkan nilai dari masing-masing warna Red, Green, dan Blue. Masing-masing warna dapat dibagi ke dalam 255 warna, 0 berarti tidak ada warna dan 255 berarti warna merah penuh.
Misalkan kita menuliskan value sebagai berikut :
color : rgb (255,0,0)Hal ini menunjukkan warna merah 255, green 0 dan blue 0. Sehingga warna yang muncul adalah Merah. Jika kita mencapurkan warna Red dan Green kita akan mendapatkan warna Yellow. Ingat!!! yang dicampurkan ini adalah panjang gelombangnya bukan berdasarkan pandangan seni (zat kiminya)
Sintax untuk mencampurkan warna Red dan Green ditulis dengan :
color : rgb (255,255,0)Warna hitam akan muncul jika tidak ada sama sekali warna disana, dan putih akan muncul jika semua warna dimunculkan :
- black = rgb (0,0,0)
- white = rgb (255,255,255)
Karena masing-masing warna bisa menampilakn 255 level, maka combinasi warna yang bisa ditampilkan melalui HTML adalah :
256 x 256 x 256 = 16.777.216 warna.
Lumayan banyak warna bukan, 16,7 juta warna tentu saja tidak mungkin diberi nama satu-satu persatu. Hal ini yang membuat code RGD jadi penting dalam pewarnaan.
2. HTML HEX
Hex adalah singkatan dari Hexadesimal yang memberikan warna berdasarkan indek 6 digit desimal. Syntaxnya dimulai dari # lalu diikuti 6 angka.
#53,23,21
Secara umum indeks hex dapat diterjemahkan sebagai berikut #RRGGBB, dimana RR mewakili Red, GG mewakili Blue, dan BB mewakili Blue.
Misalkan #430000, maka code hex ini menunjukkan warna merah 43. Untuk warna dasar penuh dituliskan dengan code ff. Misalkan code #00ff00, ini menunjukkan warna Green 255 di RGB karena Red dan Blue-nya kosong.


Leave a Reply
You must be logged in to post a comment.