Matamu.NET – Ingin membuat Website? Namun bingung mau mulai dari mana? Mungkin ada baiknya jika kamu menyimak dengan seksama artikel ini agar tidak salah dalam menentukan jenis website yang akan kamu pilih dan segera memulai membuat website.
Daftar Isi
A. Apa Itu Website?
Tak kenal maka tak sayang, mungkin ini adalah pepatah yang paling tepat untuk memulai belajar mengenai cara membuat website, jadi mari kita sepakati terlebih dahulu defenisi website.
Website adalah satu atau lebih laman front-end berisi informasi yang ditayangkan kepada client. Agar bisa ditayangkan, website harus memiliki laman yang dapat diakses oleh umum. Laman paling sederhana digenerate dengan Bahasa HTML
Tidak semua informasi yang ada di Server ditayangkan ke client, karena ada banyak hal tidak perlu untuk ditampilkan seperti Database website, Query Langueng dan sejenisnya. Client hanya membutuhkan informasi terkait konten yang mereka butuhkan.
Bagian yang tidak perlu ditayangkan ini selanjutnya di sebut Back-End. Tingkat kerumitan Back-End dari sebuah server tergantung dari fasilitas yang disedaikan webiste itu sendiri.
Contoh sederhana dari sebuah Webiste adalah Blog dari Blogger[dot]com. Bagian belakang dari blog yakni Dashboard Admin Blog tidak perlu ditayangkan karena Client hanya membutuhkan isi dari postingan blog yang ditayangkan di domainkamu.blogspot.com.
Sekalipun masih sederhana, blog dengan platform Blogger.com atau WordPress.com sudah masuk kategori website karena sudah punya laman yang bisa ditayangkan ke Client. Hanya saja, dua Platform tersebut belum memberikan User/Admin mengakses bagian Back-End dari situs.
Maklum karena keduanya masih gratisan.
Jika kalian memiliki niat untuk membuat webiste dengan kontrol penuh dari sisi Back-End, maka Website Self Hosting adalah solusinya. Namun Self Hosting itu tidak gratis, alias berbayar.
Misalkan kamu sedang makan di sebuah restoran, Meja makan, pelayanan dan makanan yang kamu dapatkan adalah sisi Front-end, sedangkan sisi Back-end restorannya adalah bagian dapur dan gudang suplai-nya.
Dahlan
B. Tujuan Membuat Website
Setelah memahami defenisi website, maka langkah selanjutnya adalah menentukan tujuan pembuatan website. Sekalipun semua webiste pad abagian Fornt-End akan ditayangkan dalam bentuk HTML, akan tetapi jenis, layanan, aplikasi dari website sangat beragam.
Misalkan Matamu.NET yang sedang kalian baca ini adalah website dengan Platform bebrasis cms WordPress karena layanan utama dari wensite ini adalah kontent dan informasinya. Sedangkan buat kita yang sedang belajar online di Website kampus itu memiliki platform yang sedbut LMS dengan layanan yang dibutuhkan dalam pembeljaran online.
Jadi langkah yang penting dalam memilih paltform dari website adalah menentukan tujuan dari pembuatan webiste itu sendiri.

Kembali ke tujuan pembuatan website, secara umum tujuan pembuatan website sebagai berikut :
1. Landing Page Website / Jualan Jasa atau Singgel Prodak
Landing Page Website adalah sebuah situs yang informasi yang ditayangkan berada pada satu laman saja.
Ketika pengunjung mengunjungi web baik diarahkan dari instagram, facebook, iklan dan sejeninya, pengunjung akan diarahkan (Landing) pada satu laman (Page) yang berisi semua informasi yang ingin disampaikan.
Pada umumnya penggunaan Website Landing Page ini berfungsi sebagai media penawaran barang dan jasa tunggal seperti jualan jasa Fotografi dan sejenisnya. Pengunjung tidak perlu pindah dari satu laman ke laman lain untuk informasi cukup men-scrol dari atas ke bawah.
Pada bagian bawah terdapat kalimat clossing yang mengajak client untuk menggunakan jasa yang membeli produk. Meskipun digunakan untuk jualan, website landing Page masih terlalu sederhana untuk disebut sebagai Online Shop.
2. Blog Website
Blog website adalah website yang dibuat untuk menampilkan artikel-artikel kepada pembaca, tujuannya adalah sumber informasi dalam bentuk tulisan. Contoh Blog website ini adalah matamu.NET. Website ini dikembangkan dengan platform WordPress dengan self hosting.
Portal berita adalah salah satu website berjenis Blog website selain itu Wikipedia juga bisa jadi contoh yang baik dari Blog Website meskipun wikipedia dikembangkan dengan platfrom wiki.
Blog website menitik beratkan pada konten yang ada dalam blog sehingga Paltform yang digunakan dalam blog lebih dikenal dengan sebuat CMS (Content Management system). CMS ini membantu managemen dari website dengan memberikan navigasi berorientasi pada konten website.
Contoh-contoh CMS yang popular digunakan adalah :
- Blogger.com
- WordPress.mom
- WordPress.org
- Wiki
- Joomla
- Drupal
3. Website Aplikasi
Website aplikasi adalah webiste yang dikembangkan dengan sistematika tertentu sehingga memiliki fitur sesuai dengan rancangan yang diinginkan oleh pengembang.
Tidak perlu panjang lebar, mari kita ambil contoh website Travel seperti traveloka atau tiket.com. Website sengaja didesain agar memudahkan pengguna dalam menemukan jadwal penerbangan, kamar kosong hotel dan membeli tiket secara online.
Website aplikasi bersifat unik sehingga pengembangannya harus memikirkan cara tersebut dalam memanajemen data dan informasi yang ada di dalam website sesuai dengan kebutuhan dan layanan yang diinginkan pada website.
4. Website Pembelajaran
Website Pembelajaran adalaah webiste yang dikembangakn dengan tujuan melayani proses pembelajaran baik itu sebagai enhanched dari pembelajaran di dalam kelas atau menggantikan kelas-kelas konvensional atau Pembelajaran Daring Penuh.
Website ini adalah perpaduan antara website aplikasi dan Blog yang memiliki fitur sesuai dengan kebutuhan belajar, seperti :
- Blog untuk menampilkan materi pembelajaran,
- chating individu dan komunitas
- Absensi
- Penugasan / Assigment
- Ujian online / Quiz
- Account Administrator
Website pembelajaran pada umumnya dibuat menggunakan Platfrom yang disebut LMS (learning management System) dan LCMS (Learning and Content Management System). Contoh-contoh LMS ini adalah Moodel, schoology dan sejenisnya.
C. Cara Membuat Website
Ada banyak cara membuat Website, tergantung dari jenis, platfrom, dan jenis server. Mari kita mulai tutrial cara membuat website ini dari layanan gratisan seperti Bloggger dan WordPress.com.
1. Blogger.com
Blogger.com adalah layanan platform close source tapi dapat dinikmati secara gratis, layanan ini memberikan kita fasilitas mengatur webiste yang kita miliki dari sisi front end – HTML Editor.
Blog yang dikelolal akan ditayangkan melalui sub domian blogspot yakni namadomainkamu.blogpsot.com, namun jia kita memiliki domain TLD, blogger punya fasilitas untuk redirect domain mereka ke TLD kamu.
Adapun cara membuatnya adalah :
1. Masuk browser, lalau Loging di gmail.com yang kamu miliki.
2. Buka blogger.com dan secara otomatis kamu akan memiliki akun blogger.
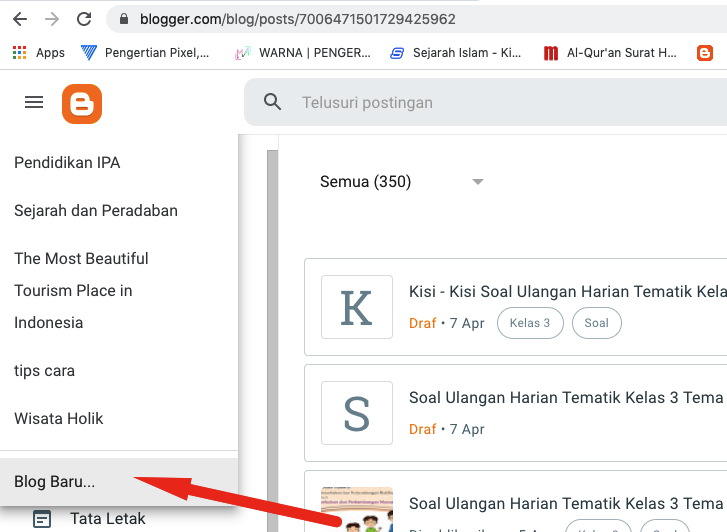
3. Silahkan Buat Blog Baru, kamu akan diarahkan untuk membuat nama Blog kamu, kamu URL paramater kamu yang ujungnya akan diberi blogspot.com. Setelah itu, Blog kamu akan jadi dan sudah bisa diakses di alamat yang kamu buat.

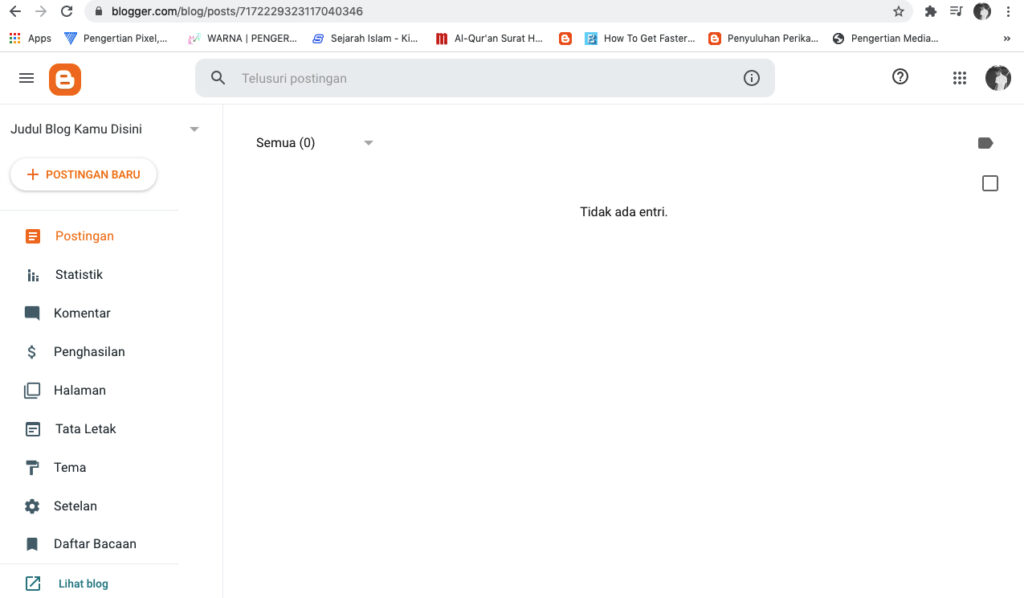
4. Langkah selanjutnya adalah mengelola Blog melalui Dashboard Blogger.

Adapun list layanan dari blog sebagai berikut :
- Postingan – Menampilkan postingan yang kamu punya baik yang sudah terbit atau statusnya masih dalam bentuk draft
- Statistik – Menunjukkan trafik yang berhubungan blog
- Komentar – Fasilitas me-manage komentar yang tampil, dihapus dan dimasukkan ke kolom SPAM di blog kamu.
- Penghasilan – Menu yang memnghubngkan blog kamu dengan google adsense, karena Blogger dan Google Adsense berasal dari perusahaan yang sama yakni, jadi daftar Google adsense lewat Blog itu lebih mudah.
- Halaman – Mengelolan Poastingan dalam bentuk Page yang bersifat statis
- Tata Letak – Fasilitas mengatur tampilan situs dengan metode drag and drop
- Tema – Fasilitas untuk mengatur tampilan situs melalu editor HTML
- Setelan – Fasilitas untuk mengatur setelah dari situs terkait dengan indentitas blog dan izin perapan dari Blog.
- Daftar Bacaan – Daftar bacaan ini adalah blog yang kamu follow atau Subscribe
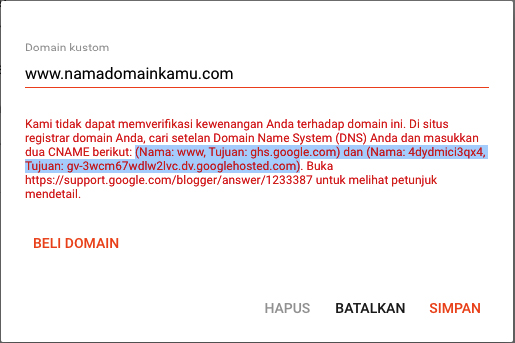
5. Redircet Domain – Menu ada di setelah yang dalam bentu Costum Domain, jika kamu sudah beli domain, domain blog kamu bisa berubah menjadi www.namadomainkamu.com, jadi sudah bukan namadoaminkamu.blogspot.com. Hal ini tentu saja membuat Website kamu terlihat lebih serius.

2. WordPress.com
WordPress.com adalah layanan gartis yang disediakan oleh WordPress dengan cms yang sama, WordPress. Layanan ini sama dengan dengan Blogger.com yakni mengizinkan orang secara bebas membuat dan mengelola Website yang tidak melangar aturan komunitas wordpress.com.
WordPress juga mengizinkan mengelola tampilan sampai pada level HTML Editor tapi tidak sampai Back-end. Perbedaannya mendasar Blogger.com dan wordpress.com ada pada sistem Redirect. Jika di Blogger kita bebas menggunakan TLD dari pihak III, di WordPress harus membeli domain dari mereka.
Adapun langkah untuk membuat WordPress.com seperti berikut :
- masuk ke wordpress.com
- silahkan buat akun wordpress.com dengan sinkrnisasi melalui Gmail.com ataupun apple account.
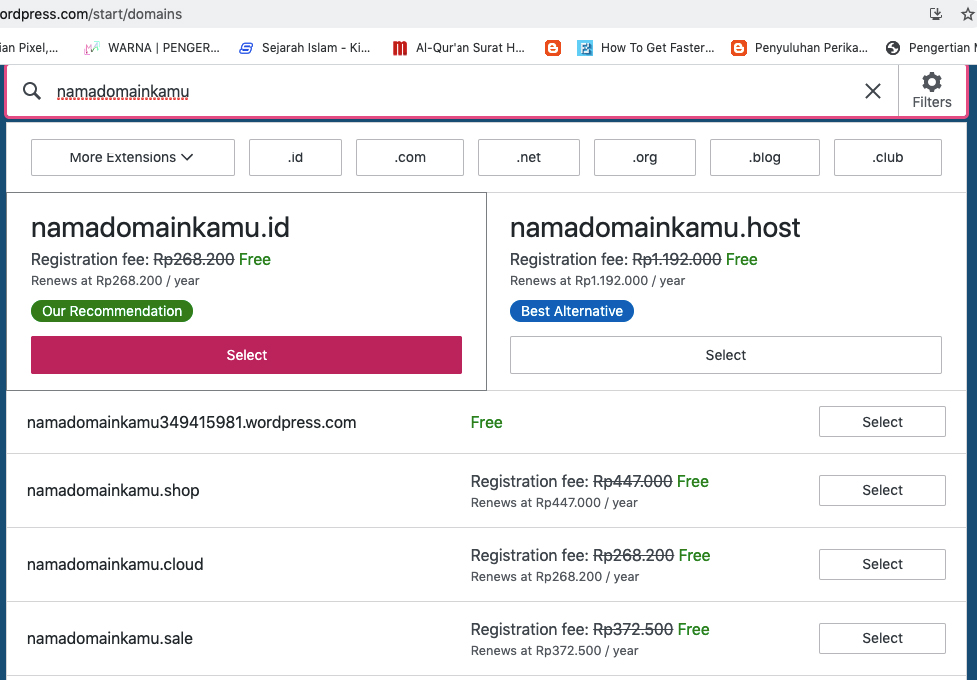
- Masukkan nama domain kamu pada menu yang sediakan, lalu silahkan pilih tipe yang akan gunakan. Disana ada pilihan
- gratis
- personal (Rp. 78.000 perbulan)
- Premium (Rp. 156.000 perbulan)
- Bussiness (Rp. 399.000 perbulan)
- e-commerce (Rp. 700.100 perbulan)
- Setelah itu, blog sudah mengudara sama seperti pada blogger. Bedanya costum domain hanya bisa dibeli dari WordPress.com sehingga kita tidak perlu lagi melakukan settingnya DNS seperti di Blog.

Layanan yang ada pada wordpress.com relatif sama dengan blogger.com untuk layan free.

Catatan : Hosting wordpress.com dilakukan di hosting mereka sendiri, sehingga sekalipun kamu membeli produk premium dari WordPress, mereka tetap memberlakukan ToS. Hal ini berarti, kamu harus siap-siap sewaktu-waktu situs kamu dihapus oleh WordPress.com karena melanggar aturan.
3. WordPress Self Hosting aka WordPress.org
Dari sekian banyak jenis dan platform Website, sebagai tutorial terakhir cara membuat website. saya memilih wordpress.org di bagian ke III. Alasanyanya karena WordPress.org atau WordPress Selfhosting adalah Platform yang paling banyak digunakan didunia. Bahkan 80% lebih situs di dunia menggunakan CMS WordPress.org
Selain itu, costumisasai dari WordPress.org juga cukup terbuka mengingat CMS ini mengadopsi sistem Opensource yang bisa dikembangkan sebebas-bebasnya. Jadi tidak ada salahnya jika kita membuat tutorial cara membuat website dengan platform wordpress.
Syarat awal bisa menginstal webiste berbasis WordPress self hosting adalah kita harus menyediakan Hostingan sendiri yang berfunsgi sebagai Server website. Tipenya bebas, mulai dari Shared Hosting, VPS, sampai dedicated. Shared hosting biasnaya dilengkapi dengan CPhanel, sehingg tidak perlu dibuat tutorialnya, karena cara membuat websitenya basis Instal Apalikasi. Jadi sisah klik Instal WordPress maka jadi deh.
Saya akan memberikan tutiral singkat membuat Website basis WordPress dari VPS.
Apa itu VPS?
VPS adalah Virtual Private Server atau sebuah computer virtual yang dimiliki untuk menjalankan aplikasi. Sama seperti Komputer yang kita gunakan, Website adalah aplikasi yang berjalan di sebuah komputer, yang butuh Processor, RAM dan Storage.
Karena aplikasi yang digunakan akan diakses online, maka kita butuh Pita Jaringan atau Bandwith yang membuat komputer tersbeut bisa diakses dari luar.
Di Computer yang akan diinstal website tentu saja butuh Opeartyng System (OS) sama seperti laptop yang digunakan juga. Agar lebih singkat kita akan membahas cara membuat Website WordPress self hosting dengan spesifikasi seperti berikut :
- OS : Ubuntu
- OS Web Server : NginX
- DataBase : MySQL
- Bahasa Pemogramam Website : PHP
- Pengelola Database : phpMyAdmin
- CMS : WordPress
Kita asumsikan ubuntu sudah berjalan dengan baik karena setiap kali kita menyewa server biasanya sudah paketan dengan OS Ubuntu, kecuali jika kita mau pake OS berbayar seperti Windows. Jadi langkahnya adalah :
1. Instal Sarana dan Lingkungan untuk Server
1. Update repository Ubuntu dengan perintah :
~# sudo apt-get update && apt-get upgrade2. Install NginX di Ubuntu
~# sudo apt-get install nginx3. Instal database MySQL
~# sudo apt-get install mysql-server4. Buat database MySQL sebagai tempat menyimpan Aplikasi WordPress.
Di dalam MySQL terpdata query yang merupakan Bahasa Pemograman PHP dengan instruksinya adalah CRUD (Creat, Read, Update, Delete).
~# mysql -u root -pSetelah perintah ini dieksekusi, anda akan diminta membuat akun dan sandi untuk masuk ke root
5. Membuat database.
Pastikan database yang dibuat tidak mengandung simbol dan spasi. Sebagai contoh kita gunakan nama database wordpress agar mudah diingat. Kamu juga bis amemberikan nama uvuvwevwevweonyetenyevweugwemubwemosas jika lagi iseng.
mysql> CREATE DATABASE wordpress CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;atau perintah berikut untuk nama server uvuvwevwevweonyetenyevweugwemubwemosas
mysql> CREATE DATABASE uvuvwevwevweonyetenyevweugwemubwemosas CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;Setelah selesai, anda kembali akan diminta membuat akun dan sandir MySQL, tujuannya sebagai pengamanan dari sisi administrasi dan manajemen database. WordPress kamu dapat dengan mudah di hack dari sisi ini jika keamanan rendah, palagi jika kamu menginstal file PHP yang bisa dengan mudah di-inject dengan script tambahan.
Pastikan sandi yang digunakna kuat dengan mengandung simbol, angka dan huruf, meskipun sebenarnya hanya dengan huruf sudah bisa digenerate kok. Conoth dibawah ini menggunaan user dengan Matamu, ingat ini sensitif case loh.
mysql> GRANT ALL ON wordpress.* TO 'Matamu'@'localhost' IDENTIFIED BY 'PasswordAnda';Setelah itu, MySQL sudah siap dan sudah memiliki data base.
Langkah berikutny adalah hapus Privilege MySQL agar Instance MySQL bisa dengan segera mendeteksi setiap perubahan yang kamu lakukan. Mengahapusnya dengan perintah L
mysql> FLUSH PRIVILEGES;setelah langkah ini jadi deh, dan silahkan keluar dari MySQL dengan perintah :
mysql> exit;6. Install PHP
Bahasa PHP tidak didukung olhe Ubuntu oleh karena perlu diinstal dengan perintah :
~# sudo apt install php7.2-cli php7.2-fpm php7.2-mysql php7.2-json php7.2-opcache php7.2-mbstring php7.2-xml php7.2-gd php7.2-curl php-zipSekarang posisi Server dan Database sudah memiliki sarana dan lingkungan yang cocok untuk WordPress.
1. Install Worpress
Isntal WordPress bisa dilakuakn dengan dua cara yakni dengan mengupload file wordpress yang kamus sudah buat sendiri di Laptop kamu secara offline atau dengan menginstal secara online dari WordPress.org. Hal ini yang membuat Self-hosting WordPress sering disebut Werdpress.org agar vis adibedakan dengan wordpress.com
1. Buat Folder Tempat WordPress
Sekarang kita akan instal WordPress di dalam folder var/www/html. Jadi kita masuk Foldernya dengan perintah buat folder di Ubuntu
~# cd /var/www/html2. Download WordPress
Setelah itu download file WordPress secara online,
~# wget http://wordpress.org/latest.zipDile yang didwoload dalam bentuk zip, jadi silahkan unzip dengan perintah :
~# unzip latest.zip3. Configurasi Virtual Host dengan NginX
File configurasi berada berada pada folder site-available jadi silahkan masuk ke folder tersebut dengan perintah :
~# cd /etc/nginx/sites-available/buat file configuraasi dengan nama .conf untuk melakukan konfugurasi WordPress dan domain dengan perintah :
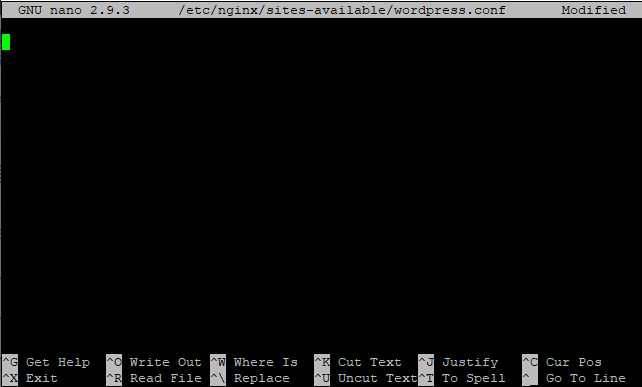
~# touch wordpress.confFile yang dibuat dapat diedit dengan aplikasi Note, untuk mengedit file tersebut :
~# nano wordpress.confSetelah kamu akan masuk di text editor seperti gambar di bawah ini

Selanjtunya silahkan berikan perintah ke port 80 untuk diarahkan ke domain yang sudah disiapkan :
server {
listen 80;
root /var/www/html/wordpress;
index index.php index.html;
server_name namaDomainkamu.com;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.2-fpm.sock;
}
location ~ /\.ht {
deny all;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires max;
log_not_found off;
}
}Ganti nama namaDomainkamu.com dengan domain kamu yang asli. Setelah silahkan simpan dengan short-cut Ctrl + X (windows) atau Cmd + X (Mac). lalu ketik y sebagai persetuan untuk menyimpan.
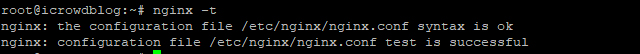
Jika ada perintah tambahan yang ingin kamu berikan ke port 80, silahkan lakukan di bawah perintah di atas. Untuk mengecek tidak perintah eror, bisa dicek dengan perintah :
~# nginx -tjika perintah sudah benar maka akan muncul informasi sebagai berikut :

Selanjtunya adalah membuat Virtual Host dengan perintah :
~# sudo ln -s /etc/nginx/sites-available/wordpress /etc/nginx/sites-enabled/Jika sudah maka WP sudah siap dijalankan dari sisi Server. Silahkan restart Nginx agar perintah yang diberikan tersimpan dan dijalankan.
~# systemctl restart nginx.serviceSetelah restrat silahkan buka domain atau IP weorpdess yang kamu buat. Kamu akan diarahkan untuk membuat akun WP sebagai default dari WP. Selanjutnya silahkan gunakan wordpress sama persi dengan WordPress.com
Perbedaannya hanya terletak pada dua hal yakni di WordPress self hosting kamu bisa gunakan
- Plugging
- Instal Embed file pihak ke tigas seperti Plugging, Templete dan sejenisnya
FaQ Seputar Pembuatan Website
Question : Berapakah Modal Awal Membuat Website ?
Answer : Bisa gratis jika kita masih pakai Blogger atau WordPress.com, paling tidak beli domain yang tidak lebih dari 11$ untuk TLD .com pertahun
Question : Apakah membuat website harus jago Coding?
Answer : Tidak perlu, apalagi jika cuman buat Webiste personal atau Web 2.0 seperti Blogger dan WordPress.com
Question : Apakah bisa menghasilkan uang dengan Website?
Answer : Jawabanya Website tidak bis amenghasilkan uang, yang mengahasilkan uang adalah jasa dan layanan yang ada di Webiste. Di website ini kamu melihat iklan dari Google Adsense, nah Adsense itulah yang menghasilkan uang, bukan websitenya.


Leave a Reply
You must be logged in to post a comment.