Berikut ini adalah toturial cara membuat menu sidebar OJS 3. Menu ini biasanya berisi link ke laman Editorial board, tempelete, aturan penulisan dan lain-lain.

Daftar Isi
Membuat Menu Sidebar
Membuat menu sidebar terdiri dari dua bagian yakni :
- Membuat menu (bagian ini biasanya hanya dilakukan sekali)
- Mengedit dan Menyusun Menu
1. Membuat menu
Persiapan yang dilakukan
1. Backup forlder “Plugins”
2. Download Plugins OJS 3.2.0-1, abaikan jika sudah (bisa pakai link ini : Download)
3. Ekstrak file plugins baru
4. Aktifkan beberapa plugin seperlunya terutama “theme Manuscript”
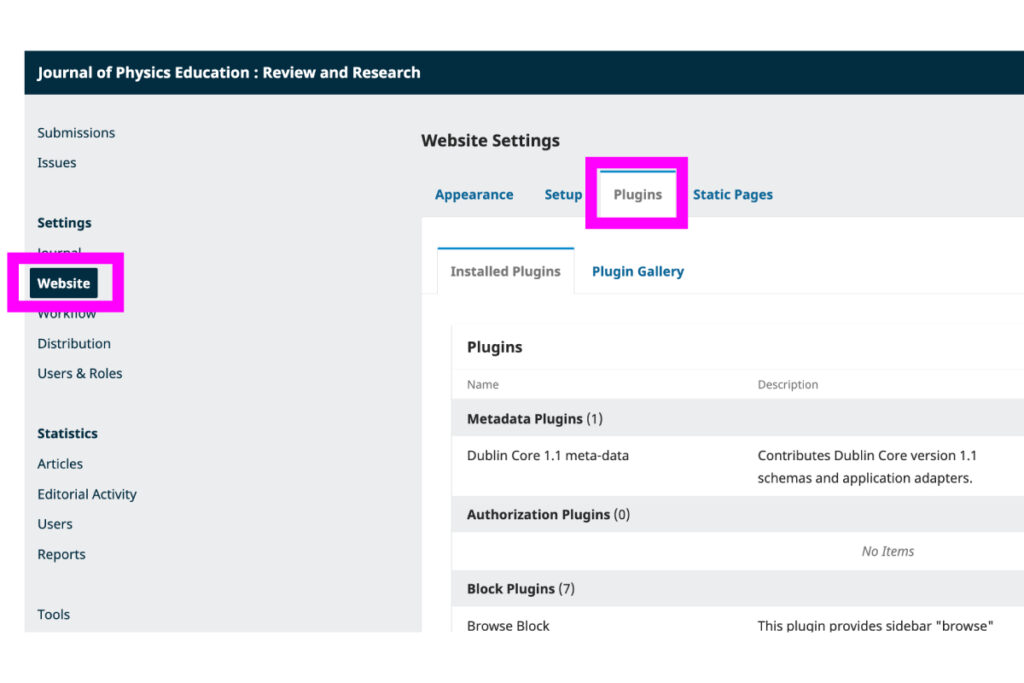
5. Menaktifkan Menu bisa melalui :
settings > website > plugins

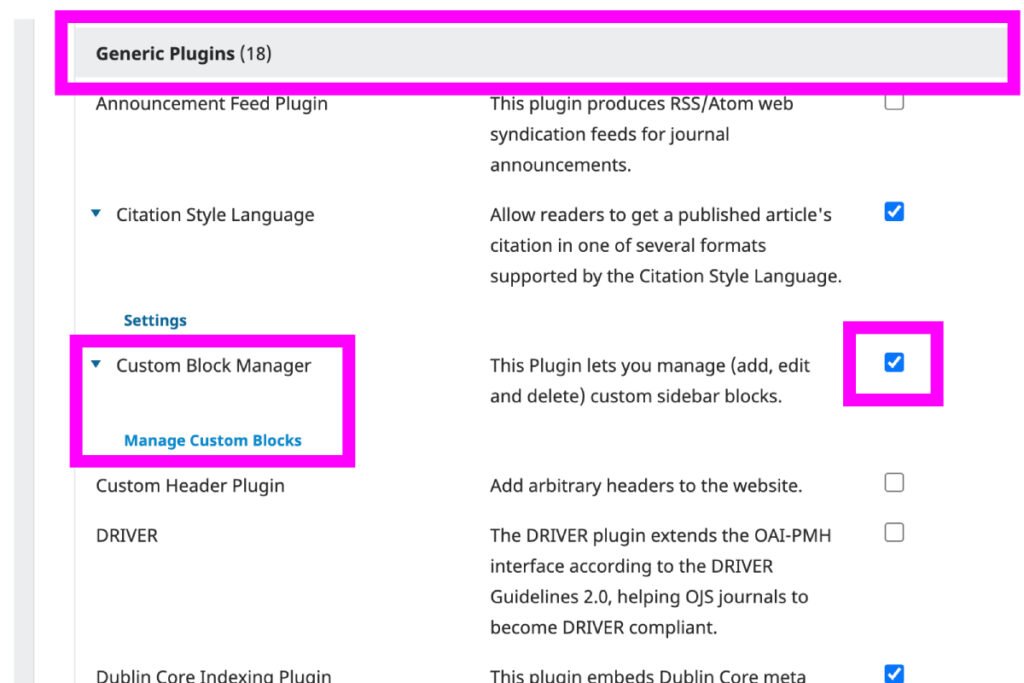
6. Scrol ke bagian bawah cari menu Generic Pluggin lalu Centang Costum Menu

2. Mengedit Menu
Custom Basic hanya menambahkan script css pada
menu settings>website>apearance> “Journal style Sheet”

Nantinya kita upload CSS menu disitu, sekarang kita buat file css sebagai berikut
Buat Custom Block pada
menu settings>website>plugins>Custom Block Manager
Buat Block baru dengan nama Menu dan tambahkan code berikut:
<div class="w3-bar-block w3-light-grey">
<a class="w3-bar-item w3-button w3-purple">MAIN MENU</a>
<a class="w3-bar-item w3-button" title="Focus and Scope" href="https://ojs.kuliahkomputer.com/index.php/belajar/page_a">Focus and Scope</a>
<a class="w3-bar-item w3-button" title="Editorial Board and Reviewers" href="https://ojs.kuliahkomputer.com/index.php/belajar/about/editorialTeam">Editorial Board</a>
<a class="w3-bar-item w3-button" title="Reviewers" href="https://ojs.kuliahkomputer.com/index.php/belajar/page_b">Reviewer</a>
</div>
Simpan file dengan nama
style.css
Upload pada menu
menu settings>website>apearance> “Journal style Sheet”
Kemudian Aktifkan Plugins “Custom Header Plugin” pada
menu settings>website>plugins>Custom Header Plugin
Masukkan kode berikut pada bagian “Header Content”
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
Sumber code menu lain bisa dicari di:
https://www.w3schools.com/w3css/w3css_sidebar.asp
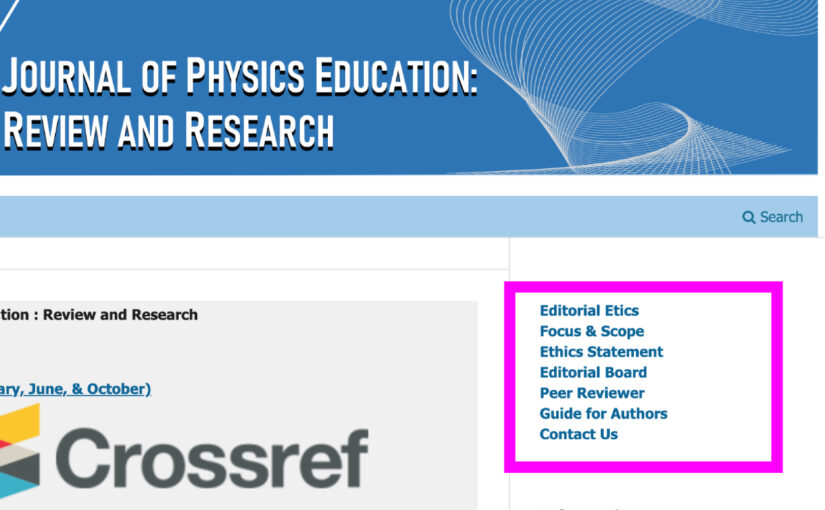
Hasilnya seperti berikut

Kalian juga bisa mengganti pilihan warna pada bagian berikut:
<div class="w3-bar-block w3-light-grey">
<a class="w3-bar-item w3-button w3-purple">MAIN MENU</a> Dengan pilihan warna dibawah ini:
.w3-amber
.w3-aqua
.w3-blue
.w3-light-blue
.w3-brown
.w3-cyan
.w3-blue-grey
.w3-green
.w3-light-green
.w3-indigo
.w3-khaki
.w3-lime
.w3-orange
.w3-deep-orange
.w3-pink
.w3-purple
.w3-deep-purple
.w3-red
.w3-sand
.w3-teal
.w3-yellow
.w3-white
.w3-black
.w3-grey
.w3-light-grey
.w3-dark-grey
.w3-pale-red
.w3-pale-green
.w3-pale-yellow
.w3-pale-blueSelesai.


Leave a Reply
You must be logged in to post a comment.