Matamu.NET – Dalam menyajikan konten yang lebih rapi, HTML menyediakan tag Heading <h> dan Paragraf <p>. Tujuannya agar search enggine bisa membedakan antara judul dan isi dari konten yang ingin diberikan.
Daftar Isi
A. Heading
Heading adalah penanda yang dimulai dengan tag <h> dan ditutup </h>. Heading secara harfiah berfungsi untuk memberikan judul postingan, bukan tittle untuk judul website. Selain dari judul heading juga bisa digunakan untuk menunjukkan sub judul dengan tingkatan heading yang lebih rendah.
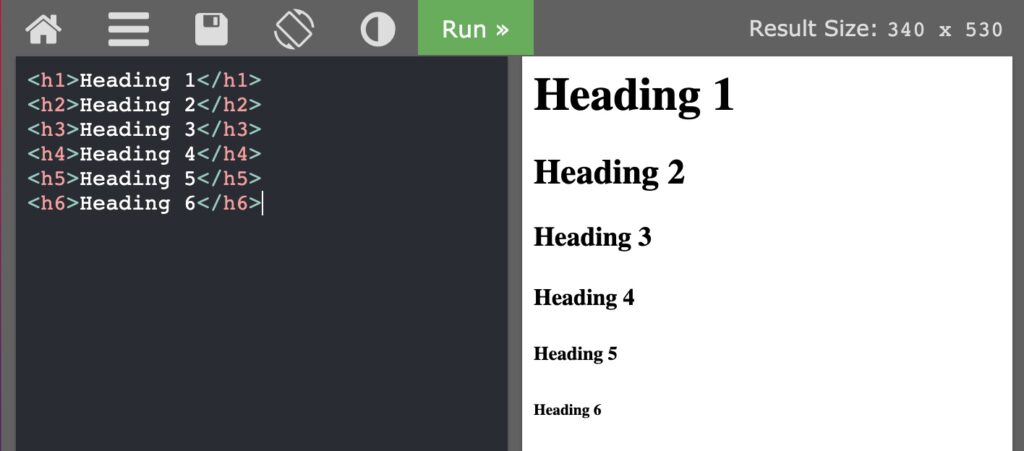
Penulisan Heading dimulai dari <h1> sampai dengan yang terkecil adalah <h6>.

Catatan : Heading memiliki peran penting bagi Search enggine untuk mendeteksi garis besar dari pembahasan yang ditampilkan dipostingan blog. Semakin rapi cara menuliskan heading semakin baik skore SEO dari aspek heading.
Sebagai Contoh Struktur Penulisan Heading yang SEO Friendly :
- H2 A (Topik-Topik yang Dibahas)
- H3 A1 (Sub-Topik A1)
- H3 A2 (Sub-Topik A2)
- H2 B
- H2 C
- H3 C1 (Sub-topik C1)
- H4 C1A (Sub Sub-topik C1A)
- H4 C1B (Sub Sub-topik C1B)
- H3 C2 (Sub-topik C2
- H3 C1 (Sub-topik C1)
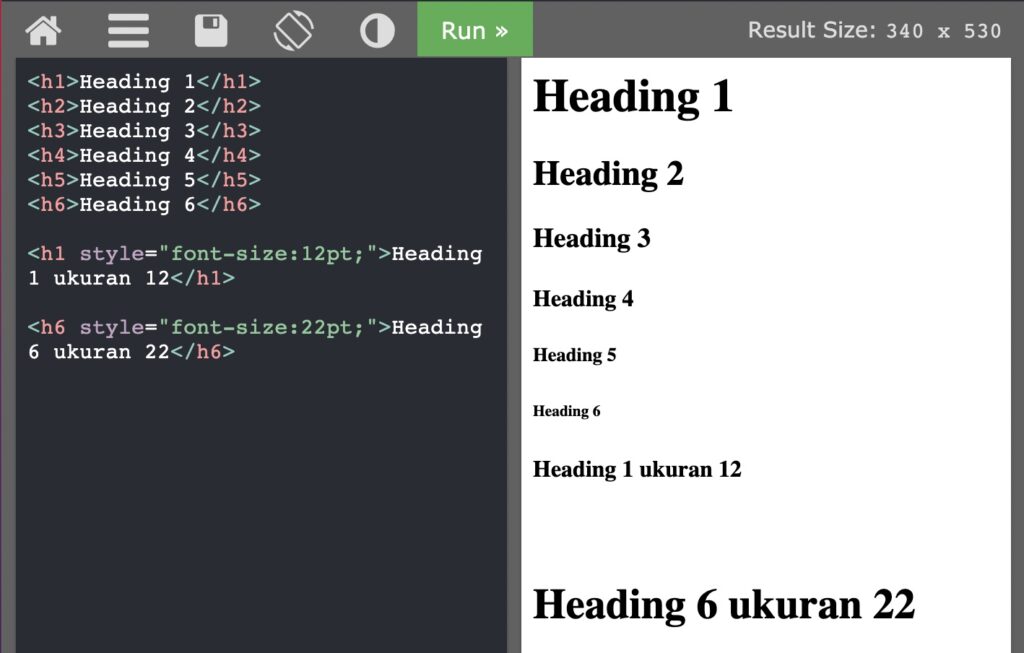
Menambahkan Style pada heading
Karena heading merupakan tag dari html, maka heading juga bisa diberikan attribute seperti style. Tujuannya untuk mengubah ukuran misalnya atau merubah warnanya.

B. Paragraf
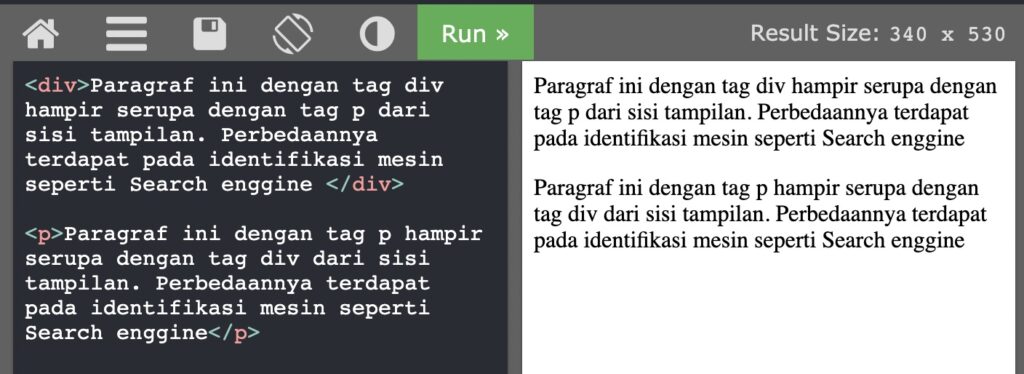
Paragraf pada html selalu ditulis dalam bentuk satu blog, meskipun metode penulisanya bisa banyak misalnya menggunakan tag div, tapi agar lebih mudah dikenal oleh search enggine sebagai content dengan tipe paragraf maka sebaiknya menggunakan tag p.

Dalam pembuatan paragraf di html, penulis code tidak akan pernah bisa memastikan tampilan yang akan muncul, karena hal ini bergantung dari jenis perangkat yang digunakan.
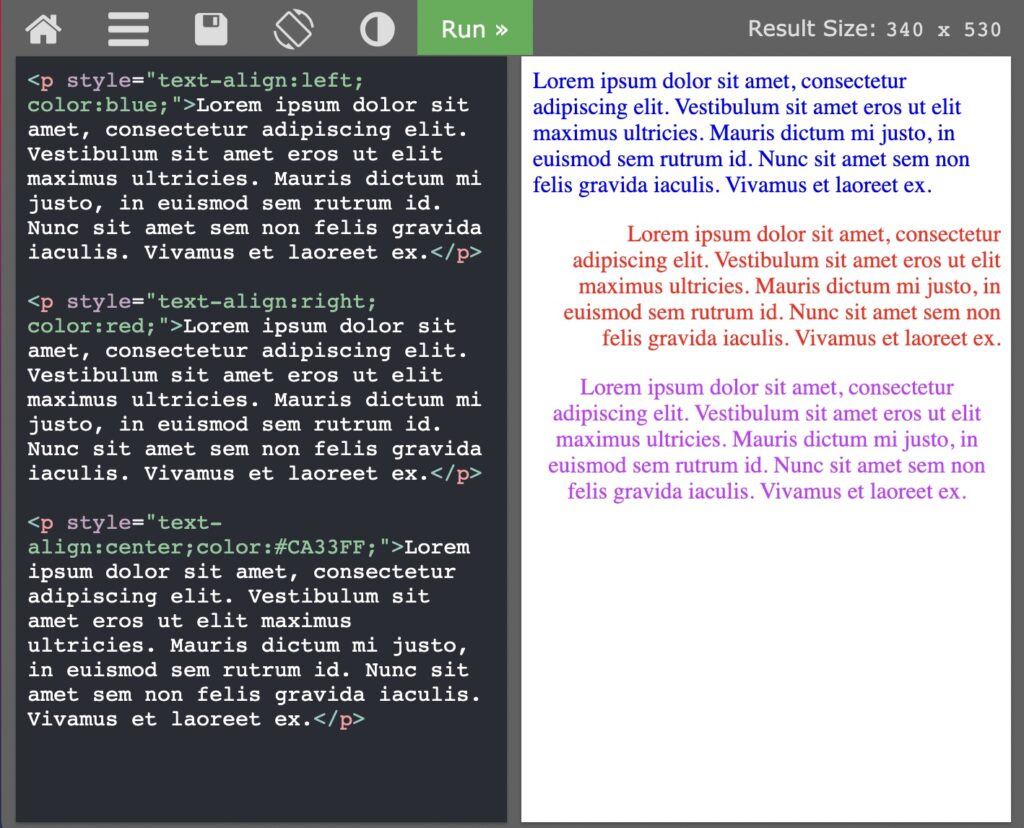
Prinsip pengaturan paragfraf menggunakan prinsip penambahan inline css atau attribusi, namun pada umumnya editor cms sudah menyedikan tombol klik untuk mengubah style paragraf tanpa harus mengedit html.
Akan sebagai conoth editing style dari paragram sebagai berikut :

Catatan : Sekalipun dalam code html, spase tidak dianggap sebagai perintah, namun dalam paragraf, spasi akan ditayangkan, sedangkan enter tidak akan ditayangkan. Cara menampilkan enter bisa dilakukan dengan paragraf baru atau lline break dengan tag <br/>


Sangat bermanfaat