Dzargon – Templet blogger merupakan sebuah file berektensi XML yang berisi struktur Code HTML yang sesuai dengan Platform dan CMS Blooger. Meskipun tidak bersifat Open Source, Platform Blogger memberikan kesempatan pada pengguna untuk mengedit tampilan pada level Front End.
Templete ini adalah bagian yang bertanggung jawab untuk menunjukkan tampilan pada user saat mengunjungi situs anda, baik itu tampilan PC ataupun Mobile. Templeta yang bagus tentunya memiliki desain yang responsive, yakni berubah sesuai dengan bentuk device usernya.
Salah satu momok bagi para blogger pemula dan blogger kalangan content writer adalah melakukan editing tampilan. Merombak HTML yang yang memiliki banyak code, CSS, element dan struktur menjadi hal yang nyaris tidak pernah disentuh sama sekali, memang hal tersebut bukanlah masalah mendasar karena bagi blogger yang tidak tahu membuat templete cukup membeli templete dari para penyedia Templete blogge rbaik gartis maupun berbayar.
Hanya saja templet yang diberikan tentu saja templete standar yang beberapa elemen tidak sesuai dengan keinginan dan kontent dari blog kita. Sebut saja mungkin kita tidak menyukai jenis hurufnya, ukuran huruf, lebar layar tulisan utama, dan isi Sidebarnya. Satu-satunya cara untuk memperbaiki ini adlaah melakukan editing ke element-elemen dan Divisi-Divisi tersebut.
Hal ini tentu saja tidak serumit membuat templete, namun kita masih perlu mempelajari beberapa hal dasar untuk merubah tampilan teresebut.
Daftar Isi
A. Struktur HTML Templet Blogger
Struktur HTML adalah susunan elemen dasar yang dimiliki Platform dan CMS Blogger. Pada dasarnya Struktur ini meletakkan elemen-elemen dasar mirip dengan banyak desain UI pada kebanyakan platform.
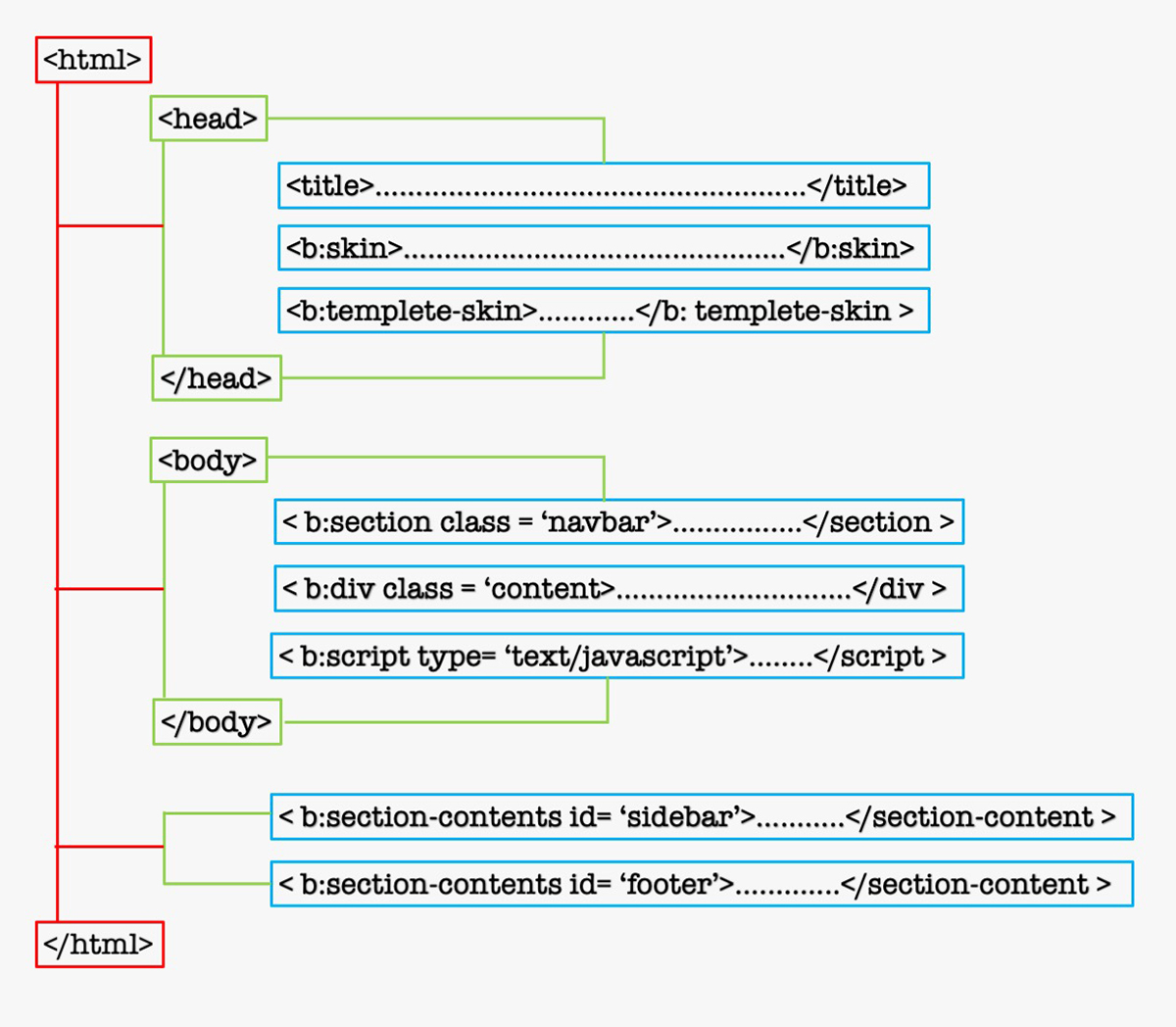
Langah awal yang bagus dalam mempelejari struktur ini adalah memahami letak dan lokasi dari setiap elemen yang bakalan ditulis dalam bahasa HTML. Struktur akan dimulai dengan tag pembuka <html> dan ditutup dengan </html>.
Adapaun bentuknya seperti pada gambar di bawah ini :

1. Head
Head merupakan bagian untuk meletakkan Cashcading Style Sheet atau CSS, meskipun CSS bisa ditempatkan dibagian tubuh HTML atau Inline CSS, namun hal tersebut justru membuat lebih banyak code padahal kita hanya ingin menggunana code seminimum mungkin agar loading blog jauh lebih cepat.
Bagian head ini terdiri dari tiga elemen utama yakni <tittle> sebagai judul dari blog, <b:skin> atau <style> sebagia tempat pendefinisian CSS, dan <b:templete-skin> yang merupakan aturan pada pada tata letak pada dashboard blogger.
Pada head ini ini juga dilettakkan banyak meta tag dan struktur untuk perayapan search enggine yang diizinkan oleh si pemilik blogger, sebagai contoh struktur perayapan model Schema.org, dan Breadcrumbs.
2. Body
Body merupakan badan dari blogger yang akan ditampilkan kepada user. Semua CSS yang didefenisikan di Head tidak akan muncul jika tidak dipanggil pada bagian ini. Dalam body ini lah Layar tampilan di bagi ke dalam beberapa section, divisi atau element dan namun struktur awalnya hanya satu elemen saja.
Bagian Boody terdapat banyak element namun ada tiga jenis yang sangat umum ditemukan di banyak blog, yakni <b:section class=”navbar”> berisi Divisi untuk sistem navigasi, <div class= ‘content’> berisi divisi utama yang digunakan untuk menayangkan kontetn dalam hal ini adalah Artikel, gambar dan sejenisnya, lalu <script type=’text/javascript’> yang berisi jenis-jenis perintah Java untuk membuat tampilan lebih dinamis dan cantik.
3. Gadget
Gadget adalah kolom lain yang dipisahkan dari Boy untuk menampilkan alat bantu yang digunakna untuk memudahkan navigasi blogger selain naviagasi utama. Kolom ini juga banyak digunakan untuk menyimpan info penting dayng disusun dalam bentuk sidebar <b:section-content id=’sidebar’> dan footer <b:section-content id=’footer’>.
B. Visualisasi Desain dari Struktur HTML Blogger
Semua code HTML yang sudah dibuat diatas kemudian aplikasikan ke dalam Blog akan menghasilkan tampilan visualisasi User Interface (UI). Tampilan inilah nantinya yang akan menunjang kenyamanan user selama ada di dalam blog kita.
Untuk membhasa aspek kenyamanan user selama berada di situs kita, maka diperlukan kajian diluar teknis Coding tapi kajian Desain Komunikasi Visual yang terkait dengan jenis text, ukuran, warna text, warna latar belakang, ukuran dan sejenisnya yang terkait dengan hal-hal yang berbasu desain.
Hasil Visualisasi dan desain yang dirancang yang paling umum sebagai berikut :


1. Header
Header berbeda dengan Head. Secara Head adalah loaksi penempatan Divisi, elemen, CSS dan Tag yang ada di editor HTML sedangkan Header adalah adalah nama lain dari tittle atau judul blog.
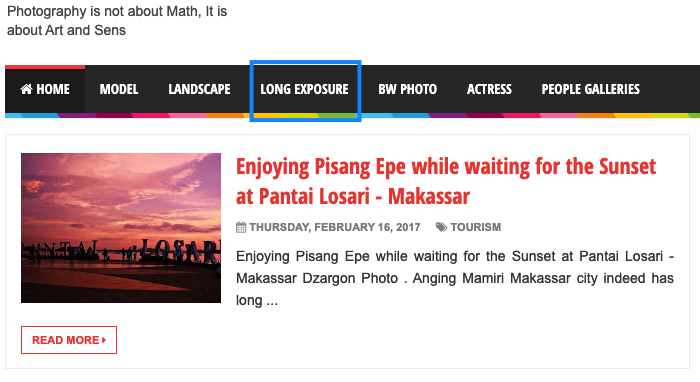
Pada bagian Header ini diisi judul dari sebuah blog, misalnya Matamu.Net. Dalam header ini bisa diletakkan deskripsi umum tentang blog kamu agar pembaca bisa tahu apa saja yang kamu bahas dalam blog tersebut. Selain tulisan Header ini bisa disisipkan gambar sebagai logo atau branding dari situs kamu.
Adapun ukuran Header berbagai macam namun jangan di desain terlalu lebar karena menggangu. Paling tidak saat ini Header dengan tema desain minimalis (300 px x 50 px) sangat banyak digunakan, karena tidak memakan tempat sehingga menyisahkan tempat lebih banyak untuk artikel.
2 Navbar
Navbar atau Navigation Bar adalah Widget atau element yang memberikan kemudahan mencari artikel atau content dalam suatu website berdasarkan kesamaan label. Sebagai contoh label untuk kumpulan artikel kesehatan, wisata dan sejenisnya.
Widget ini pada umumnya diletakkan di bawah header karena posisi tersebut menjadi posisi kepala dimana secara psikologi orang-orang akan selalu berfikir ke arah atas untuk mengetahui garis besar dari suatu blog.
Mungkin hampir sama dengan daftar isi pada bugu yang selalu diletakkan di halaman depan dari sebuah buku.
3. Body Text
Body merupakan area utama dimana penulis blog akan menyampaikan konten yang mereka ingin sampaikan. Body atau Post ini berisi informasi seperti artikel, gambar, video dan kolom komentar untuk pengunjung yang ingin berkomentar.
Body Text jugga kadang dikenal dengan nama Post, dan Body Post, sehingga untuk mengedit bagian ini biasanya digunakan nama-nama tersebut.
4. Side Bar
Side bar merupakan salah satu widget yang paling banyak fungsinya dari segi experience pengguna. Dinamakan side bar karena letaknnya berada di sisi Body Post. Dulu banyak situs yang menggunakan dua buah side bar disisi kiri dan kana, namun saat ini Rigth Side Bar lebih banyak ditemukan.
Isi dari Side bar ini biasanya Widget yang berkaitan dengan ciri khas situs, seperti popuper post, artikel yang direkomendasikan, iklan, statistik, galery dan banyak lagi. Hal ini karena mata sangat nyaman dengan posisi Side saat membaca tulisan dari kiri ke kanan artikel di blog.
Pada umumnya Side Bar di desain dengan lebar 300 px dengan tinggi yang menyesuaikan atau Responsive, ukuran ini sangat pas ketika sidebar bakalan tergser kebawah ketika tampil pad abentuk mobile.
5. Footer
Gadget paling akhir yang letaknya ada di bawah berada di bawah blog oleh karena itu dinaman Footer. Isi footer pada umumnya berupa informasi mengenai website seperti About Us, Disclaimer, Privacy Police dan Kontak.
C. Editing HTML Blog untuk Pemula
Tidak ada sistem yang paling baik digunakan dalam pengeditan templet blog untuk pemula kecuali sistem tambal Sulam. Tambal sulam yang dimaksud adalah mencari elemen yang ingin di edit kemudian.
Misalnya elemen yang ingin di deit adalah elemen navigasi Bar makan yang silahkan masuk ke HTML Editor untuk mencari element tersebut dalam bentuk code HTML.
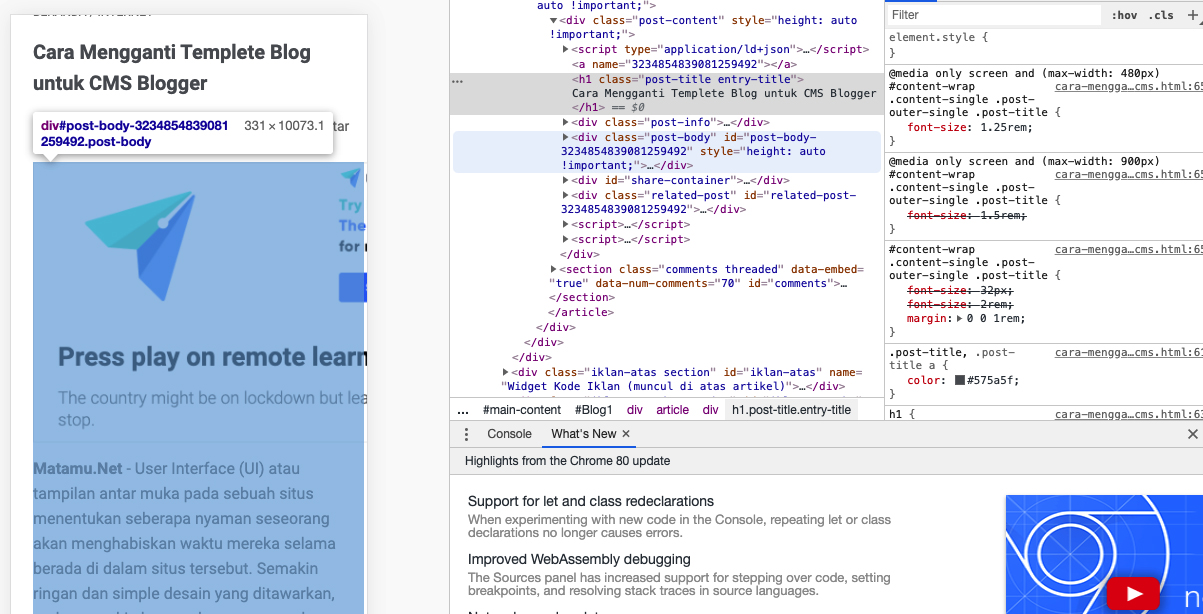
Cara standarnya adalah dengan melacak bagian tersebut melalui menu Inspect Elemen miliki Google Chrome. Menu ini bisa didapatkan dengan cara klik kanan di tampilan Blog kamu, lalu silahkan edit di Dashboard blog.
Setelah itu akan muncul dialog box, ketika tulisan Long Exposure, huruf besar dan kecil tidak perlu diperhatikan karena HTML tidak sensitif case. Setelah diketik dengan lengkap, kemudian tekan enter sampai menemukan code tersebut.

Setelah window Inspect halaman muncul silahkan sorot bagian di website kamu untuk mengetahui jenis codenya, atau lakukan sebaliknya silahkan klik blok code HTML di sisi kanan dan lihat bagian yang dicover di sisi kiri.

Namun bagi yang ingin cara lebih ringkas lagi perhatikan saja bagian yang ingin di edit lalu masuk ke HTML editor, lalu temukan bagian yang ingin di edit. Sebagai contoh jika kita ingin mengedit salah satu label di NavBar di bawah ini.

Adapun langkah-langkah yang dilakukan untuk bisa masuk ke Editor HTML sebagai berikut :
- Logging ke Dashboar
- Pilih Menu Tema
- Pilih menu Edit HTML di bawah tampilan Blog pada menu tersebut.
Setelah memilih Edit HTML maka akan muncul tampilan Code HTML dari templet yang anda gunakan, sekarang anda bisa mencari dengan cara menggeser kursor sampai baris yang diinginkan, namun jika terlalu panjang silahkan klik perintah Ctrl + F pada windowds, atau Command + F pada MAC.

Jika code nav bar sudah ditemukan maka akan tayang code seperti ditas silahkan diganti untuk Nama dari Labelnya diketika pada bagian hitam, sedangkan alamat URL labelnya silahkan dicari di blog anda masing-masing.
Setelah mengganti klik Save lalu lihat perubahan yang terjadi pada situs anda.

Leave a Reply
You must be logged in to post a comment.